文本按键 TextButton
TextButton(文本按钮)常用于最低优先级的操作,特别是在呈现多个选项时。文本按钮可以放置在各种背景上。在与按钮交互之前,其容器不可见。有关更多信息,请参阅Material 3 buttons。
示例
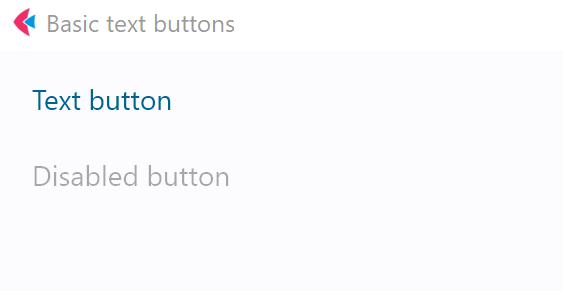
基本文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本文本按钮"
page.add(
ft.TextButton(text="文本按钮"),
ft.TextButton("禁用按钮", disabled=True),
)
ft.app(target=main)

带有图标的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带有图标的文本按钮"
page.add(
ft.TextButton("带图标的按钮", icon="chair_outlined"),
ft.TextButton(
"带彩色图标的按钮",
icon="park_rounded",
icon_color="green400",
),
)
ft.app(target=main)
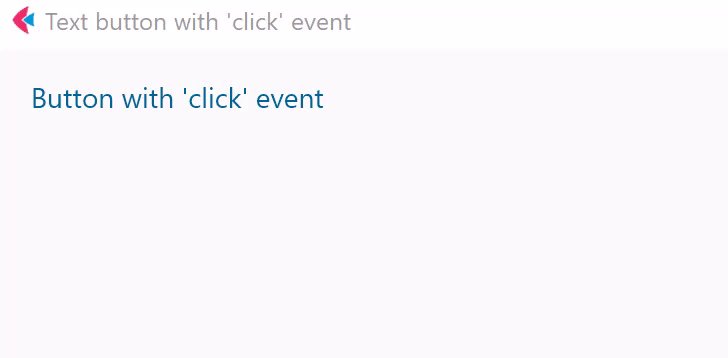
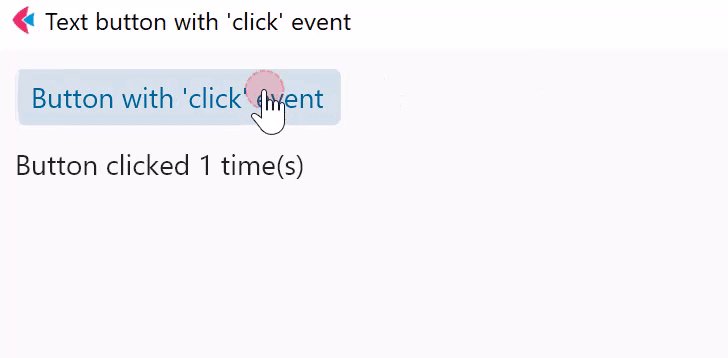
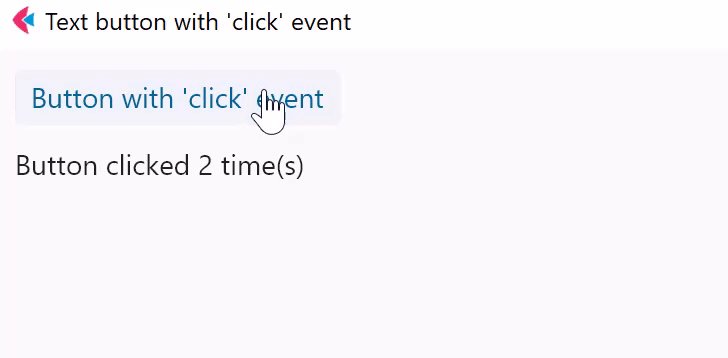
带有click事件的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带有'click'事件的文本按钮"
def button_clicked(e):
b.data += 1
t.value = f"按钮已点击{b.data}次"
page.update()
b = ft.TextButton("带有'click'事件的按钮", on_click=button_clicked, data=0)
t = ft.Text()
page.add(b, t)
ft.app(target=main)

自定义内容的文本按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带有自定义内容的文本按钮"
page.add(
ft.TextButton(
width=150,
content=ft.Row(
[
ft.Icon(name=ft.icons.FAVORITE, color="pink"),
ft.Icon(name=ft.icons.AUDIOTRACK, color="green"),
ft.Icon(name=ft.icons.BEACH_ACCESS, color="blue"),
],
alignment=ft.MainAxisAlignment.SPACE_AROUND,
),
),
ft.TextButton(
content=ft.Container(
content=ft.Column(
[
ft.Text(value="复合按钮", size=20),
ft.Text(value="这是辅助文本"),
],
alignment=ft.MainAxisAlignment.CENTER,
spacing=5,
),
padding=ft.padding.all(10),
),
),
)
ft.app(target=main)

属性
autofocus
如果将该控件设置为初始化焦点,则为True。如果页面上有多个具有autofocus属性的控件,则将焦点设置为最先添加到页面上的控件。
content
表示自定义按钮内容的控件。
icon
按钮中显示的图标。
icon_color
图标的颜色。
style
有关此属性的更多信息,请参阅ElevatedButton.style。
text
按钮上显示的文本。
tooltip
当鼠标悬停在按钮上时显示的文本。
url
按钮被点击时要打开的URL。如果注册了on_click事件,则在打开URL之后触发。
url_target
在Web模式下打开URL的位置:
_blank(默认)- 新标签页/窗口。_self- 当前标签页/窗口。
方法
focus()
将焦点移到按钮上。
事件
on_blur
当控件失去焦点时触发。
on_click
当用户点击按钮时触发。
on_focus
当控件获得焦点时触发。
on_hover
当鼠标指针进入或退出按钮响应区域时触发。事件对象的data属性包含true(字符串),表示鼠标指针进入,false表示鼠标指针退出。
on_long_press
当按钮长按时触发。