填充型按键 FilledButton
填充按钮在FloatingActionButton之后具有最大的视觉影响力,应用于完成流程的重要、最终操作,例如保存、立即加入或确认等。更多信息请参见Material 3 buttons。

示例
填充按钮
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本填充按钮"
page.add(
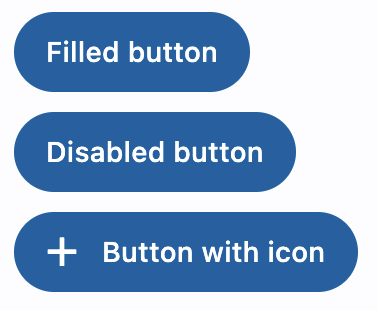
ft.FilledButton(text="填充按钮"),
ft.FilledButton("禁用按钮", disabled=True),
ft.FilledButton("带图标的按钮", icon="add"),
)
ft.app(target=main)
属性
autofocus
如果希望控件成为初始焦点,则为True。如果页面上有多个设置了autofocus属性的控件,则会选择添加到页面上的第一个控件获得焦点。
content
表示自定义按钮内容的控件。
icon
按钮上显示的图标。
icon_color
图标的颜色。查看颜色指南了解更多信息。
style
有关此属性的更多信息,请参见ElevatedButton.style。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
按钮点击时要打开的URL。如果注册了该属性,那么在打开URL之后将触发on_click事件。
url_target
在Web模式下打开URL的位置:
_blank(默认)- 新标签/窗口。_self- 当前标签/窗口。
事件
on_click
当用户点击按钮时触发。
on_hover
当鼠标指针进入或退出按钮响应区域时触发。事件对象的data属性包含true(字符串),表示光��标进入按钮区域,并且包含false,表示光标退出按钮区域。
on_long_press
当按钮被长按时触发。