范围滑块
Material Design 范围滑块。用于从一系列值中选择一个范围。 范围滑块可以用于选择连续或离散的值集。 默认情况下,使用从 min 到 max 的连续值范围。
示例
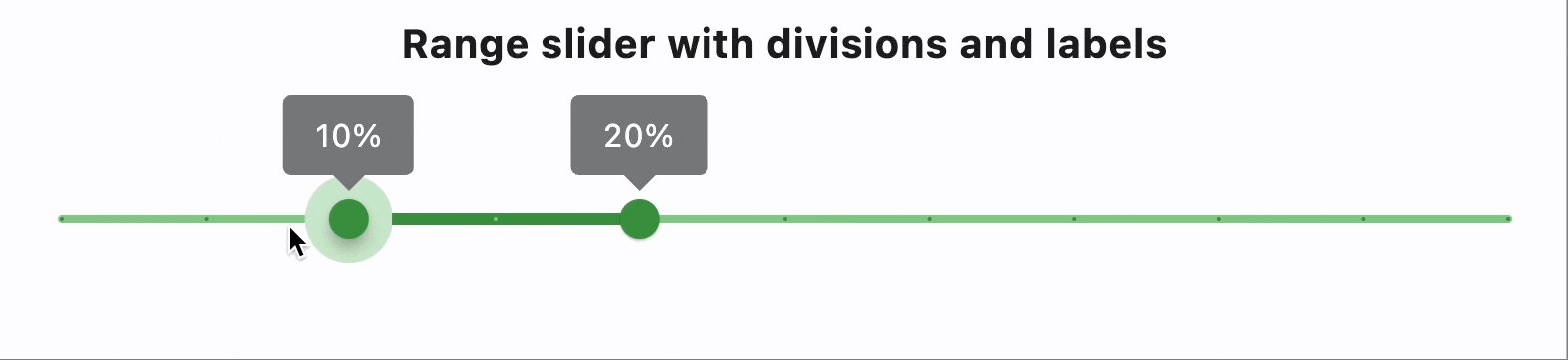
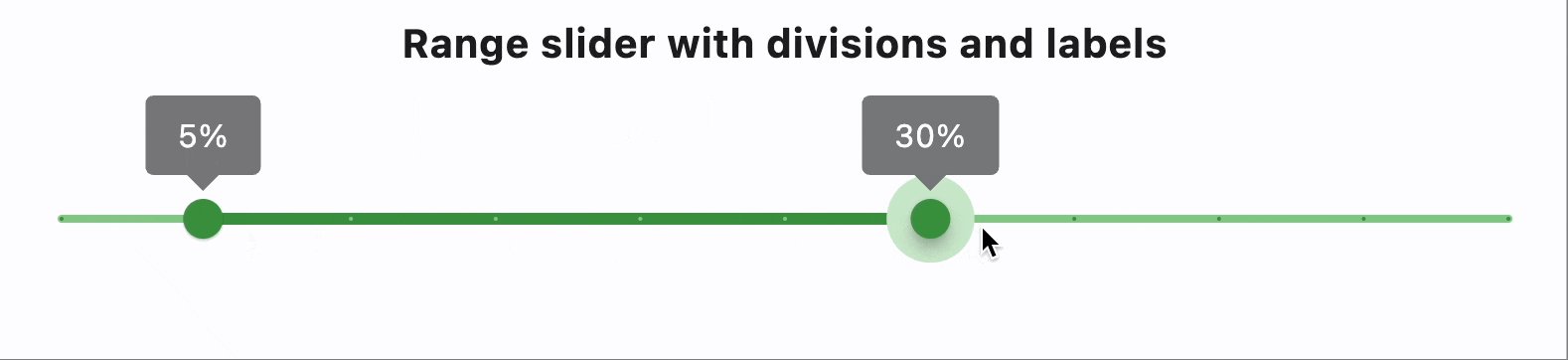
带分隔和标签的范围滑块
- Python
import flet as ft
def main(page: ft.Page):
range_slider = ft.RangeSlider(
min=0,
max=50,
start_value=10,
divisions=10,
end_value=20,
inactive_color=ft.Colors.GREEN_300,
active_color=ft.Colors.GREEN_700,
overlay_color=ft.Colors.GREEN_100,
label="{value}%",
)
page.add(
ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
controls=[
ft.Text(
"带分隔和标签的范围滑块",
size=20,
weight=ft.FontWeight.BOLD,
),
ft.Container(height=30),
range_slider,
],
)
)
ft.app(target=main)

带事件的范围滑块
- Python
import flet as ft
def main(page: ft.Page):
def slider_change_start(e):
print(f"on_change_start: {e.control.start_value}, {e.control.end_value}")
def slider_is_changing(e):
print(f"on_change: {e.control.start_value}, {e.control.end_value}")
def slider_change_end(e):
print(f"on_change_end: {e.control.start_value}, {e.control.end_value}")
range_slider = ft.RangeSlider(
min=0,
max=50,
start_value=10,
end_value=20,
on_change_start=slider_change_start,
on_change=slider_is_changing,
on_change_end=slider_change_end,
)
page.add(
ft.Column(
horizontal_alignment=ft.CrossAxisAlignment.CENTER,
controls=[
ft.Text(
"带事件的范围滑块",
size=20,
weight=ft.FontWeight.BOLD,
),
ft.Container(height=30),
range_slider,
],
)
)
ft.app(target=main)
属性
active_color
活动部分的滑块轨道颜色。
活动部分是滑块 thumbs 之间的跨度。
divisions
离散分隔的数量。
通常与 label 一起使用,以显示当前的离散值。
如果不设置,则滑块是连续的。
end_value
当前选择的结束值。
滑块的右 thumbs 在对应于该值的位置上绘制。
inactive_color
不活动部分的滑块轨道颜色。
不活动部分是滑块轨道之间的跨度,包括 min 和 start thumbs 之间的跨度,以及 end thumbs 和 max 之间的跨度。
label
滑块 thumbs 上方显示的标签。当滑块活动时,标签将显示当前值。标签可以包含 {value},它将被替换为当前滑块的 start_value 和 end_value。
如果不设置,则标签将不显示。
max
用户可以选择的最大值。
默认为 1.0。必须大于或等于 min。
如果 max 等于 min,则滑块被禁用。
min
用户可以选择的最小值。
默认为 0.0。必须小于或等于 max。
如果 max 等于 min,则滑块被禁用。
mouse_cursor
当鼠标指针进入或悬停在该控件上时的光标。它的值可以根据滑块的ControlState而定。
值的类型为MouseCursor。
overlay_color
高亮颜色,通常用于指示范围滑块 thumbs 处于 HOVERED 或 DRAGGED 状态。
round
标签中 {value} 的小数位数。默认为 0(显示值 rounded to the nearest integer)。
start_value
当前选择的开始值。
滑块的左 thumbs 在对应于该值的位置上绘制。
事件
on_change
滑块状态改变时触发。
on_change_end
用户完成选择新值时触发。
on_change_start
用户开始选择新值时触发。