饼图
绘制一个饼图。
示例
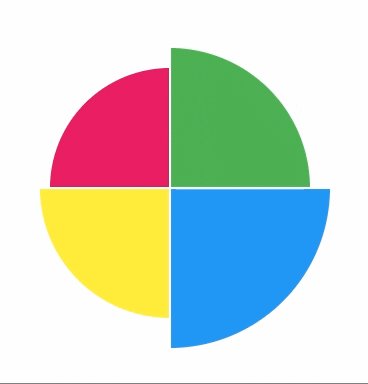
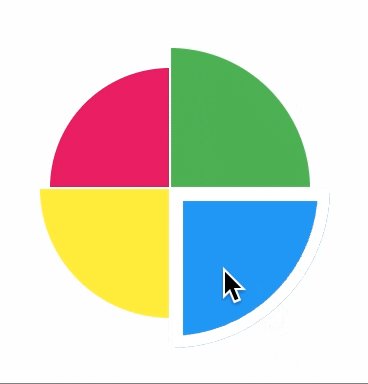
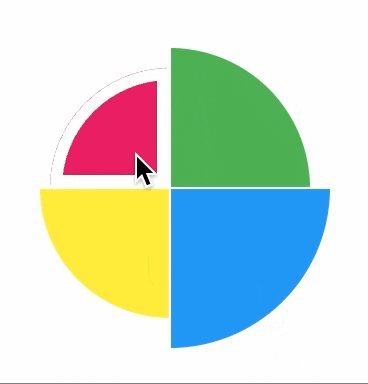
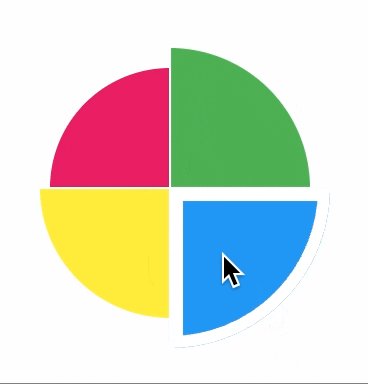
饼图 1

import flet as ft
def main(page: ft.Page):
normal_border = ft.BorderSide(0, ft.Colors.with_opacity(0, ft.Colors.WHITE))
hovered_border = ft.BorderSide(6, ft.Colors.WHITE)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
section.border_side = (
hovered_border if idx == e.section_index else normal_border
)
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
25,
color=ft.Colors.BLUE,
radius=80,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.Colors.YELLOW,
radius=65,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.Colors.PINK,
radius=60,
border_side=normal_border,
),
ft.PieChartSection(
25,
color=ft.Colors.GREEN,
radius=70,
border_side=normal_border,
),
],
sections_space=1,
center_space_radius=0,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
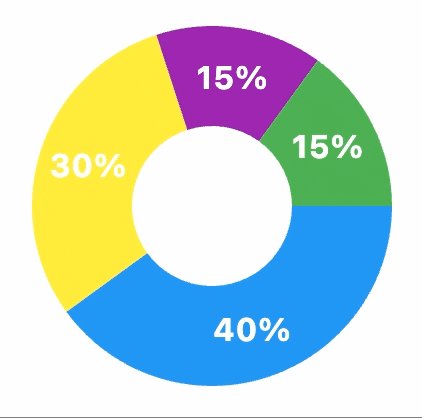
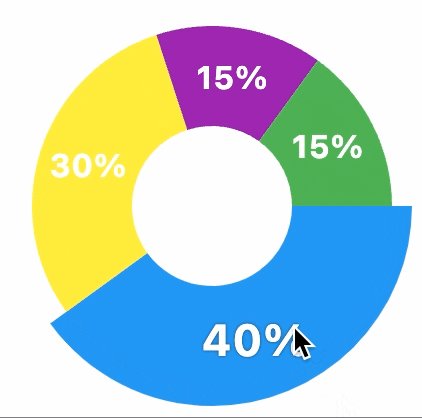
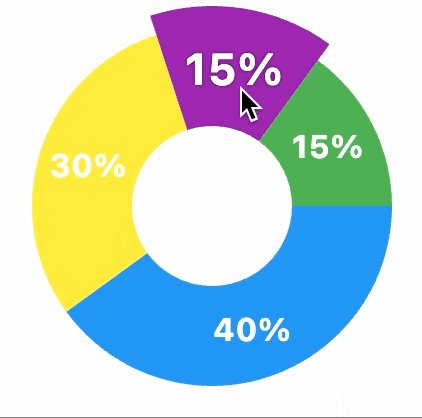
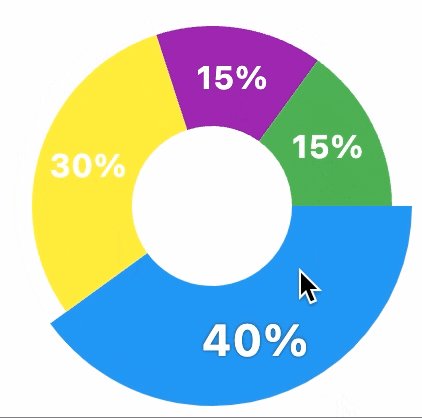
饼图 2

import flet as ft
def main(page: ft.Page):
normal_radius = 50
hover_radius = 60
normal_title_style = ft.TextStyle(
size=16, color=ft.Colors.WHITE, weight=ft.FontWeight.BOLD
)
hover_title_style = ft.TextStyle(
size=22,
color=ft.Colors.WHITE,
weight=ft.FontWeight.BOLD,
shadow=ft.BoxShadow(blur_radius=2, color=ft.Colors.BLACK54),
)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
if idx == e.section_index:
section.radius = hover_radius
section.title_style = hover_title_style
else:
section.radius = normal_radius
section.title_style = normal_title_style
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
40,
title="40%",
title_style=normal_title_style,
color=ft.Colors.BLUE,
radius=normal_radius,
),
ft.PieChartSection(
30,
title="30%",
title_style=normal_title_style,
color=ft.Colors.YELLOW,
radius=normal_radius,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.Colors.PURPLE,
radius=normal_radius,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.Colors.GREEN,
radius=normal_radius,
),
],
sections_space=0,
center_space_radius=40,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
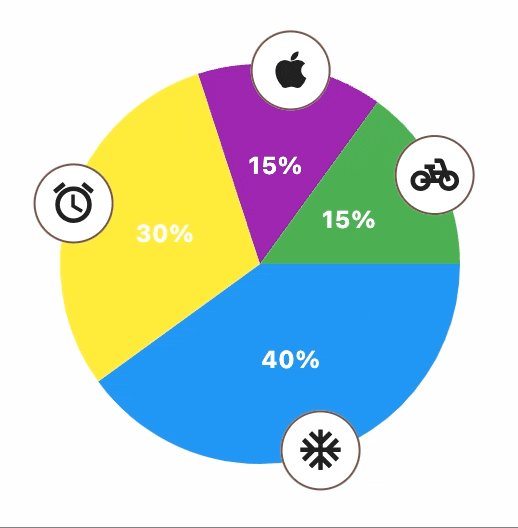
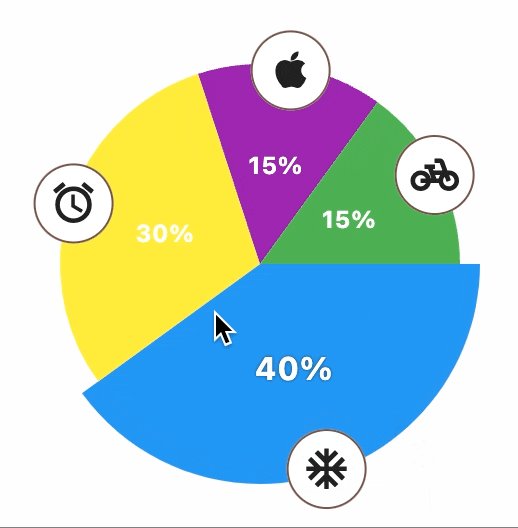
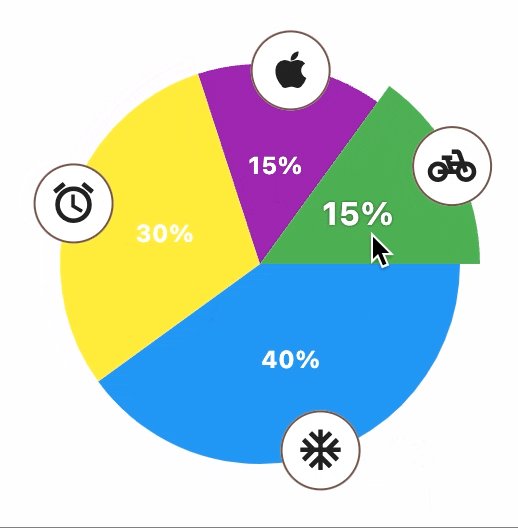
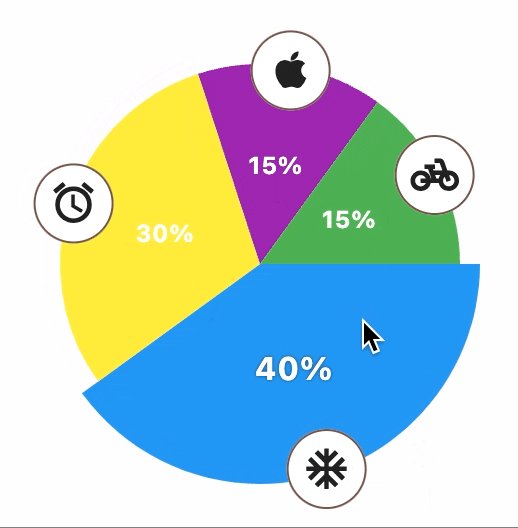
饼图 3

import flet as ft
def main(page: ft.Page):
normal_radius = 100
hover_radius = 110
normal_title_style = ft.TextStyle(
size=12, color=ft.Colors.WHITE, weight=ft.FontWeight.BOLD
)
hover_title_style = ft.TextStyle(
size=16,
color=ft.Colors.WHITE,
weight=ft.FontWeight.BOLD,
shadow=ft.BoxShadow(blur_radius=2, color=ft.Colors.BLACK54),
)
normal_badge_size = 40
hover_badge_size = 50
def badge(icon, size):
return ft.Container(
ft.Icon(icon),
width=size,
height=size,
border=ft.border.all(1, ft.Colors.BROWN),
border_radius=size / 2,
bgcolor=ft.Colors.WHITE,
)
def on_chart_event(e: ft.PieChartEvent):
for idx, section in enumerate(chart.sections):
if idx == e.section_index:
section.radius = hover_radius
section.title_style = hover_title_style
else:
section.radius = normal_radius
section.title_style = normal_title_style
chart.update()
chart = ft.PieChart(
sections=[
ft.PieChartSection(
40,
title="40%",
title_style=normal_title_style,
color=ft.Colors.BLUE,
radius=normal_radius,
badge=badge(ft.Icons.AC_UNIT, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
30,
title="30%",
title_style=normal_title_style,
color=ft.Colors.YELLOW,
radius=normal_radius,
badge=badge(ft.Icons.ACCESS_ALARM, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.Colors.PURPLE,
radius=normal_radius,
badge=badge(ft.Icons.APPLE, normal_badge_size),
badge_position=0.98,
),
ft.PieChartSection(
15,
title="15%",
title_style=normal_title_style,
color=ft.Colors.GREEN,
radius=normal_radius,
badge=badge(ft.Icons.PEDAL_BIKE, normal_badge_size),
badge_position=0.98,
),
],
sections_space=0,
center_space_radius=0,
on_chart_event=on_chart_event,
expand=True,
)
page.add(chart)
ft.app(main)
属性
<img src="/img/docs/controls/charts/piechart-diagram.svg" className="screenshot-40"/>animate:控制图表的隐式动画。值的类型为AnimationValue。center_space_color:图表中间的空闲空间颜色。center_space_radius:图表中间的空闲空间半径。sections_space:sections之间的间隙。start_degree_offset:默认情况下,sections从零度(圆的右侧)顺时针绘制。可以通过设置start_degree_offset(以度为单位)来更改起始点。sections:在圆中绘制的PieChartSection控件列表。
事件
on_chart_event:当图表部分被悬停或点击时触发。事件数据是PieChartEvent的实例。