在 Flet 应用中使用自定义字体
· 阅读需 3 分钟
现在,您可以在 Flet 应用中使用自己的字体了!
支持以下字体格式:
.ttc.ttf.otf
使用 page.fonts 属性导入字体。
将 page.fonts 属性设置为一个字典,其中键是字体系列名称,用于引用该字体,值是要导入的字体文件的 URL:
def main(page: ft.Page):
page.fonts = {
"Kanit": "https://raw.githubusercontent.com/google/fonts/master/ofl/kanit/Kanit-Bold.ttf",
"Aleo Bold Italic": "https://raw.githubusercontent.com/google/fonts/master/ofl/aleo/Aleo-BoldItalic.ttf"
}
page.update()
# ...
字体可以通过提供绝对 URL 从外部资源导入,或者通过提供相对 URL 和 assets_dir 从应用程序资源中导入。
在 flet.app() 调用中指定 assets_dir,以设置应该提供给应用程序的资产位置。assets_dir 可以是相对于您的 main.py 目录的路径,也可以是绝对路径。例如,考虑以下程序结构:
/assets
/fonts
/OpenSans-Regular.ttf
main.py
代码示例
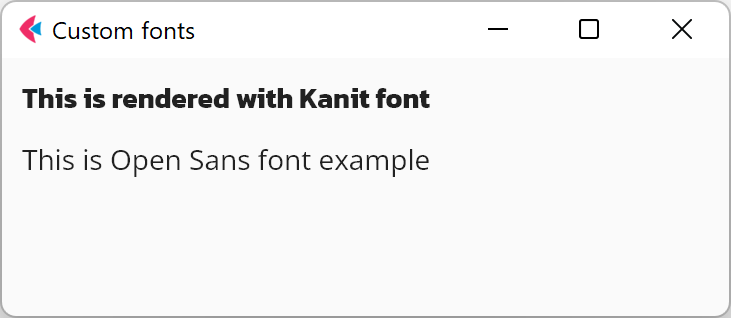
以下程序从 GitHub 加载 "Kanit" 字体,并从资源中加载 "Open Sans"字体。 "Kanit" 被设置为默认应用字体,而 "Open Sans" 用于特定的文本控件:
import flet as ft
def main(page: ft.Page):
page.title = "Custom fonts"
page.fonts = {
"Kanit": "https://raw.githubusercontent.com/google/fonts/master/ofl/kanit/Kanit-Bold.ttf",
"Open Sans": "fonts/OpenSans-Regular.ttf",
}
page.theme = ft.Theme(font_family="Kanit")
page.add(
ft.Text("This is rendered with Kanit font"),
ft.Text("This is Open Sans font example", font_family="Open Sans"),
)
ft.app(target=main, assets_dir="assets")

静态字体与可变字体
目前仅支持静态字体,即仅包含一种特定宽度/粗细/样式组合的字体,例如 "Open Sans Regular" 或 "Roboto Bold Italic"。
但是,如果您需要在应用中使用可变字体,可以使用 fonttools 创建特定权重的静态“实例化”,然后使用这些实例:
fonttools varLib.mutator ./YourVariableFont-VF.ttf wght=140 wdth=85
要探索可用的字体特性(例如 wght 的可能选项),可以使用 Wakamai Fondue 在线工具。