我们刚刚发布了 Flet 0.1.41,其中包含拖放支持以及其他一些不错的功能,如堆栈中控件的绝对定位和可点击容器!
拖放
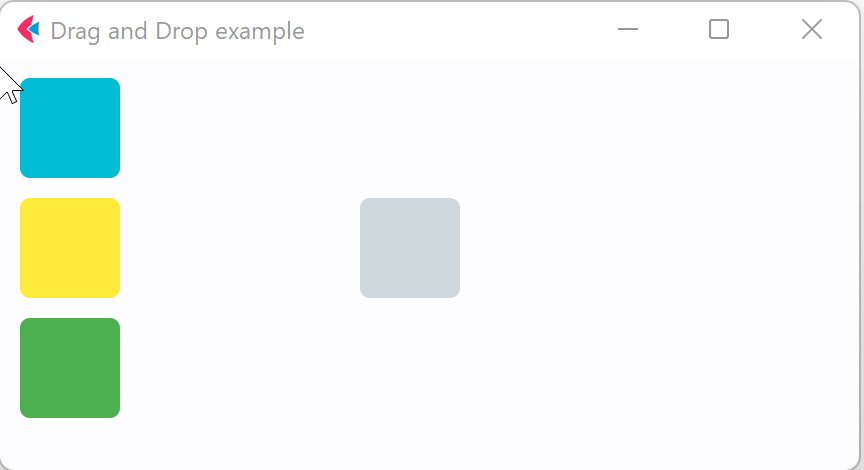
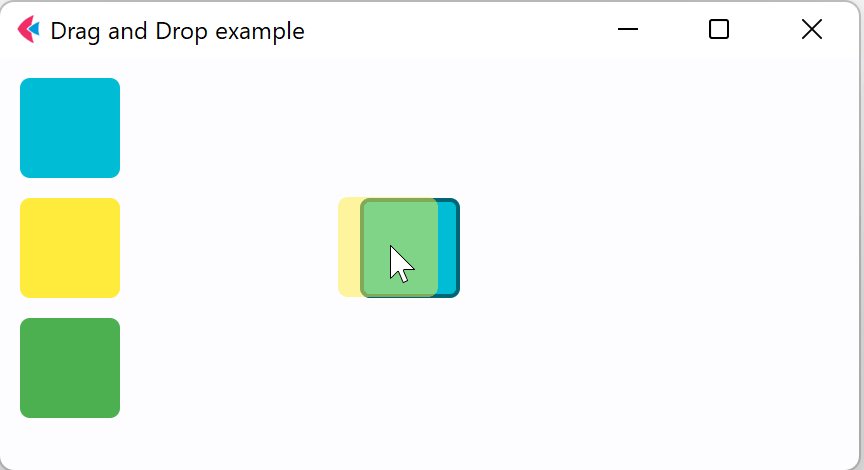
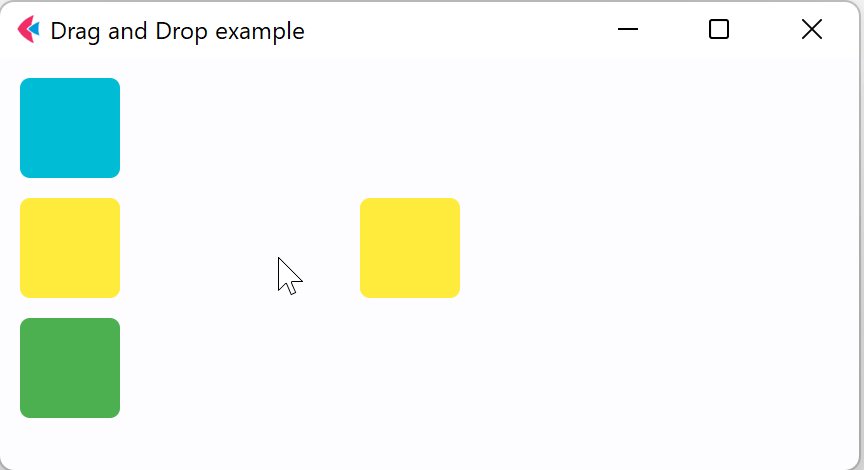
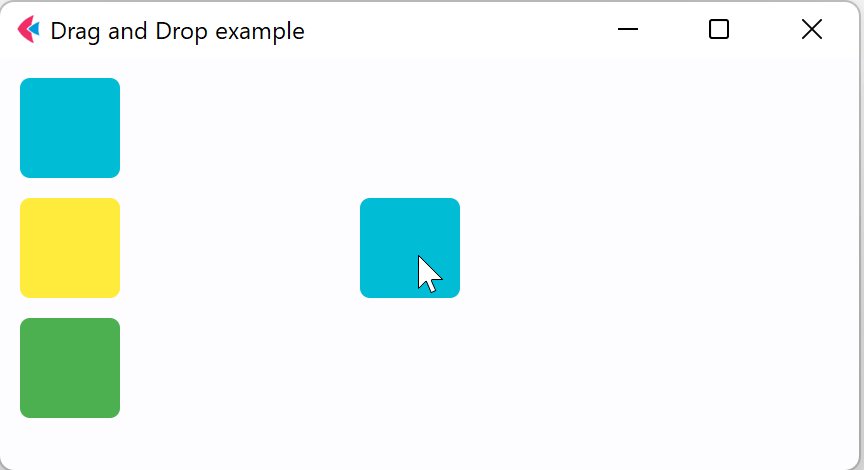
在 Flet 中实现拖放非常愉快——这要归功于 Flutter 中智能的拖放实现!您只需使用 "draggable" 控件将其拖到 "drag target" 上,当拖动项被放置时,会调用 on_accept 事件处理程序。

查看 拖放示例。
探索 Draggable 和 DragTarget 控件,它们的属性和事件。
堆栈中的绝对定位
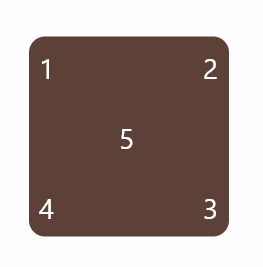
现在所有可见控件都有 left、top、right 和 bottom 属性,可以让它们在 Stack 内进行绝对定位,例如:
import flet as ft
def main(page: ft.Page):
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.vertical_alignment = ft.MainAxisAlignment.CENTER
page.add(
ft.Container(
ft.Stack(
[
ft.Text("1", color=ft.Colors.WHITE),
ft.Text("2", color=ft.Colors.WHITE, right=0),
ft.Text("3", color=ft.Colors.WHITE, right=0, bottom=0),
ft.Text("4", color=ft.Colors.WHITE, left=0, bottom=0),
ft.Text("5", color=ft.Colors.WHITE, left=40, top=35),
]
),
border_radius=8,
padding=5,
width=100,
height=100,
bgcolor=ft.Colors.BROWN_700,
)
)
ft.app(target=main)

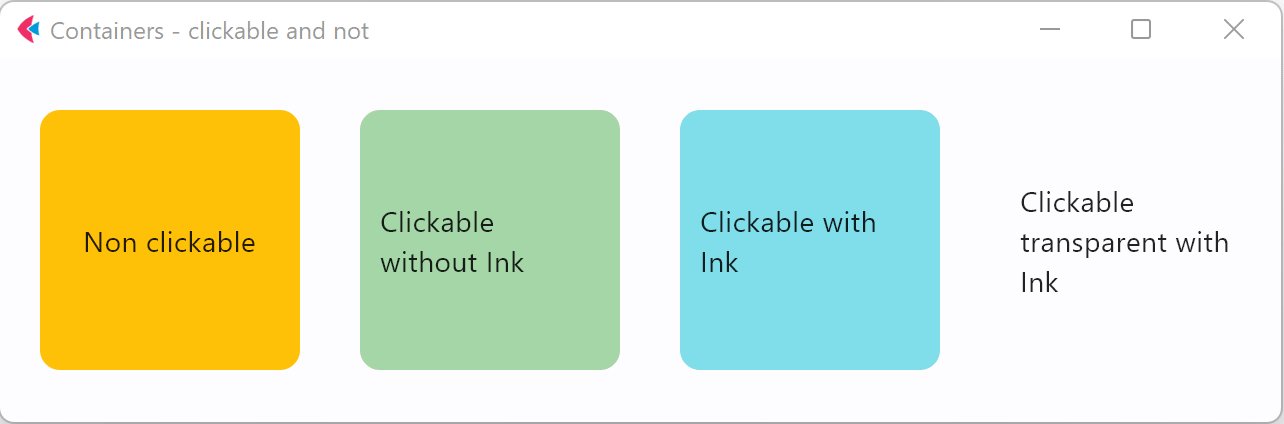
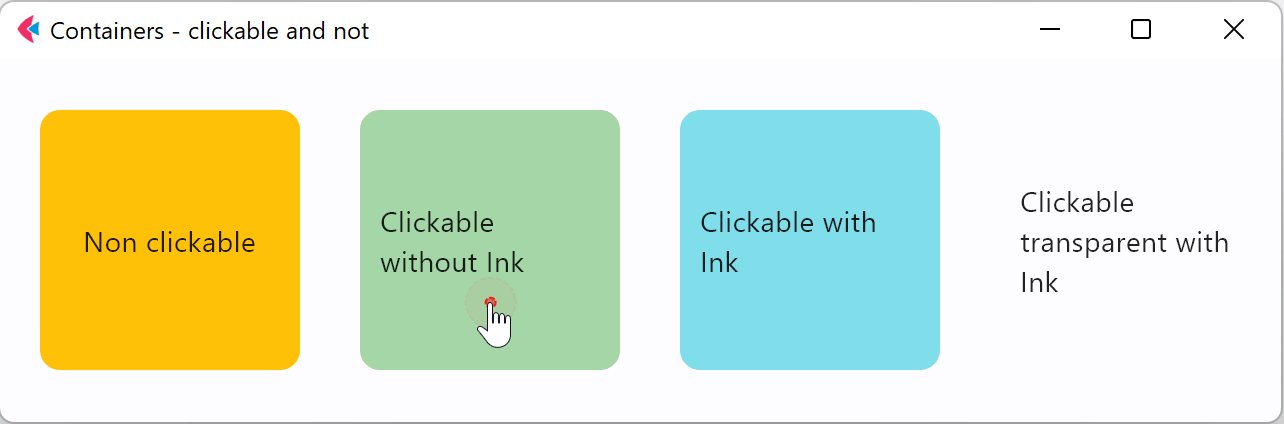
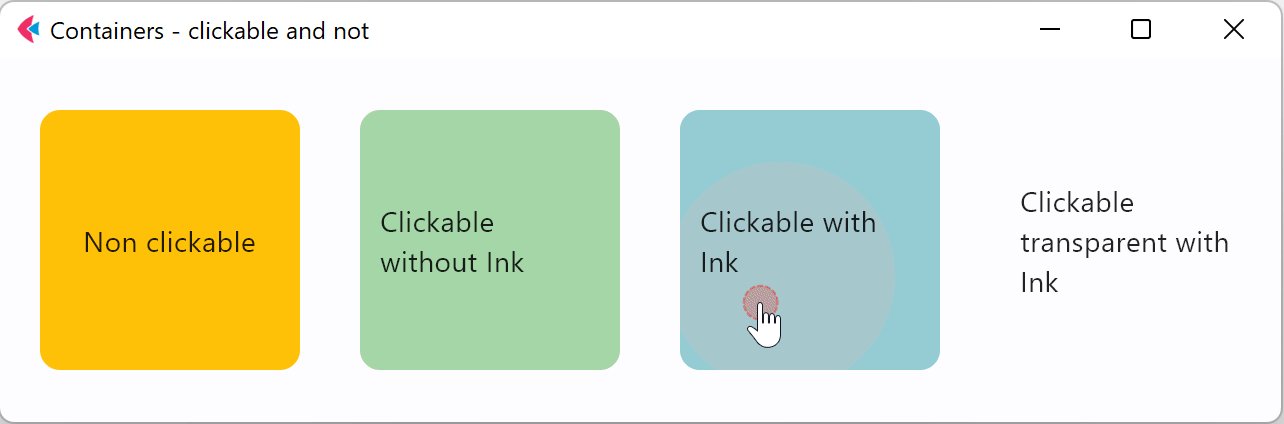
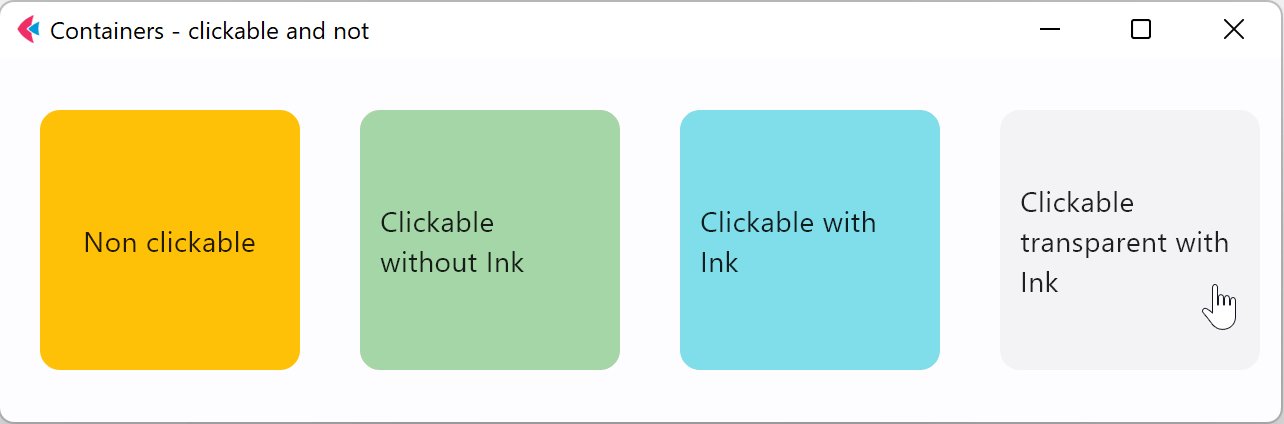
可点击容器
Container 控件获得了 on_click 事件,使您可以将任何控件变成按钮,并在 ink 设置为 True 时具有漂亮的材质波纹效果!

查看上述示例的 源代码。