ResponsiveRow 和移动端控件
我们刚刚发布了 Flet 0.1.65,新增了一系列移动端优化控件,修复了一些错误,并引入了一个新的布局控件 - ResponsiveRow。
ResponsiveRow 控件
ResponsiveRow 控件借鉴了 Bootstrap web 框架中的网格布局思想。
ResponsiveRow 允许将子控件对齐到虚拟列中。默认情况下,虚拟网格有 12 列,但可以通过 ResponsiveRow.columns 属性进行自定义。
类似于 expand 属性,现在每个控件都有一个 col 属性,用于指定控件应跨越多少列。例如,要创建一个包含两列,每列跨越 6 个虚拟列的布局:
import flet as ft
ft.ResponsiveRow([
ft.Column(col=6, controls=ft.Text("第一列")),
ft.Column(col=6, controls=ft.Text("第二列"))
])
ResponsiveRow 是"响应式"的,因为它可以根据屏幕(页面、窗口)大小的变化调整其子项的大小。上面示例中的 col 属性是一个常数,这意味着子项将在任何屏幕大小下跨越 6 列。
如果 ResponsiveRow 的子项未指定 col 属性,则该子项将跨越最大数量的列。
col 可以配置为在特定的"断点"上具有不同的值��。断点是命名的维度范围:
| 断点 | 尺寸 |
|---|---|
| xs | <576px |
| sm | ≥576px |
| md | ≥768px |
| lg | ≥992px |
| xl | ≥1200px |
| xxl | ≥1400px |
例如,以下示例在移动设备上将内容折叠为单列,并在较大屏幕上占据两列:
import flet as ft
ft.ResponsiveRow([
ft.Column(col={"sm": 6}, controls=ft.Text("第一列")),
ft.Column(col={"sm": 6}, controls=ft.Text("第二列"))
])
下面是一个更复杂的响应式布局示例:

import flet as ft
def main(page: ft.Page):
def page_resize(e):
pw.value = f"{page.width} 像素"
pw.update()
page.on_resize = page_resize
pw = ft.Text(bottom=50, right=50, style="displaySmall")
page.overlay.append(pw)
page.add(
ft.ResponsiveRow(
[
ft.Container(
ft.Text("第一列"),
padding=5,
bgcolor=ft.Colors.YELLOW,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("第二列"),
padding=5,
bgcolor=ft.Colors.GREEN,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("第三列"),
padding=5,
bgcolor=ft.Colors.BLUE,
col={"sm": 6, "md": 4, "xl": 2},
),
ft.Container(
ft.Text("第四列"),
padding=5,
bgcolor=ft.Colors.PINK_300,
col={"sm": 6, "md": 4, "xl": 2},
),
],
),
ft.ResponsiveRow(
[
ft.TextField(label="文本框 1", col={"md": 4}),
ft.TextField(label="文本框 2", col={"md": 4}),
ft.TextField(label="文本框 3", col={"md": 4}),
],
run_spacing={"xs": 10},
),
)
page_resize(None)
ft.app(target=main)
其他新控件
此版本添加了 Flet 社区请求的新的可视化和非可视化控件,也是构建即将推出的 Flet Studio 的用户界面所需的控件。
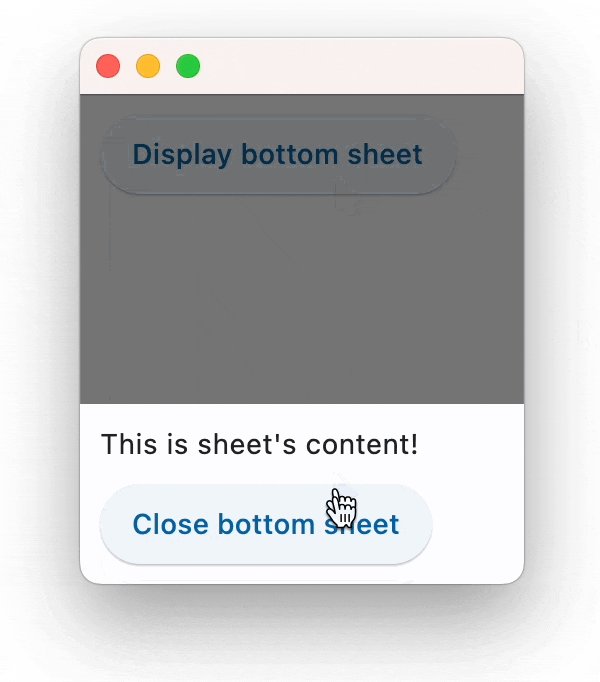
BottomSheet
显示一个模态 Material Design 底部表单:

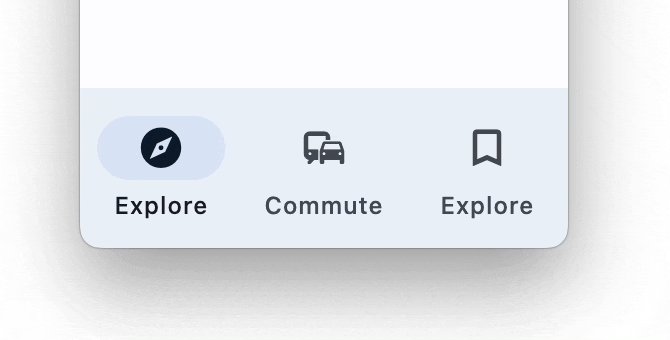
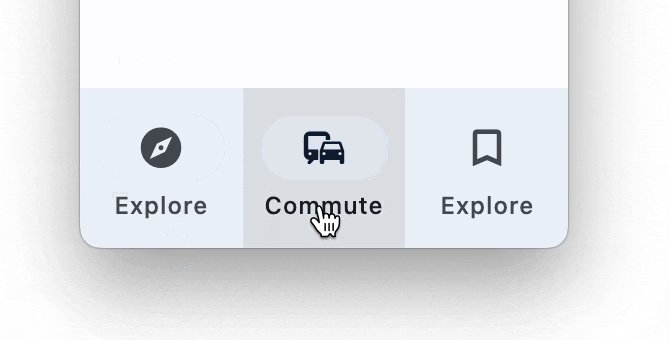
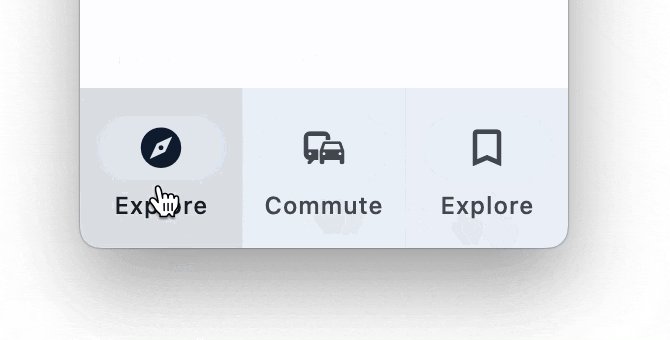
NavigationBar
底部导航栏,提供了一种固定且方便的方式来在应用程序中切换主要目的地:

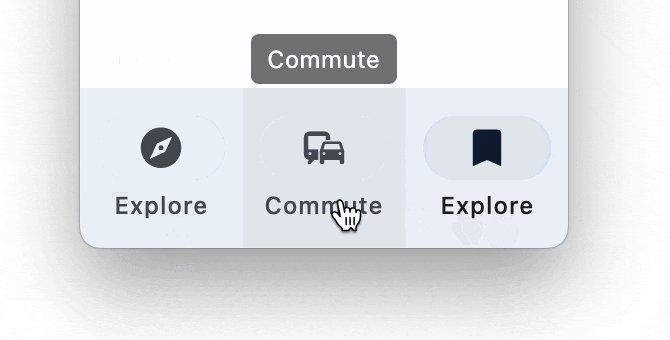
Tooltip
一个工具提示控件:

HapticFeedback
允许访问设备上的触觉反馈(点击和振动)接口。
HapticFeedback 文档。
ShakeDetector
用于检测手机晃动的控件。基于shake小部件。
ShakeDetector 文档。
其他改进
Markdown 代码语法高亮
示例代码。

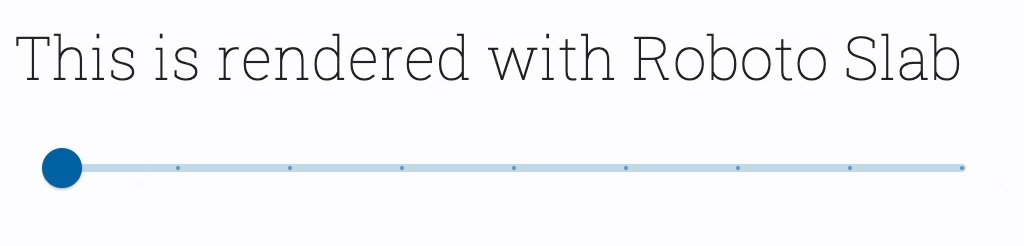
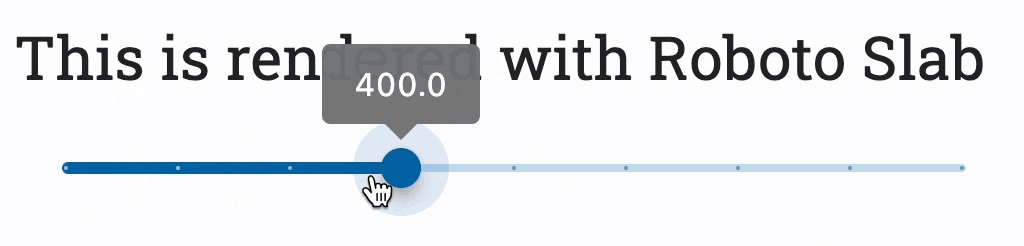
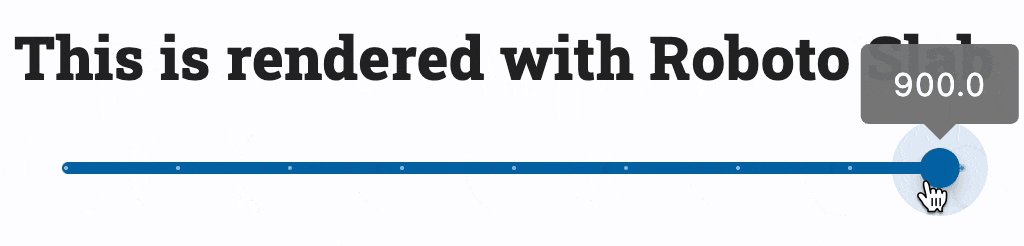
可变字体支持
Flutter 终于支持了 可变字体,我们也将其引入到了 Flet 中!
示例代码。

升级 Flet 模块到最新版本(pip install flet --upgrade),并告诉我们你的想法!
享受!