在 Cloudflare 上托管 Flet 网站
本指南提供了在 Cloudflare 上托管 Flet 静态网站的说明。
在部署之前,您需要一个账户。从这里获取一个账户,或者如果您已经有一个账户,只需登录。注册后,您将收到一封确认电子邮件,请点击其中的链接以验证您的电子邮件地址。
在您的账户中,从侧边菜单中选择“Pages”,如下所示:

然后,从那里选择“创建项目”按钮:

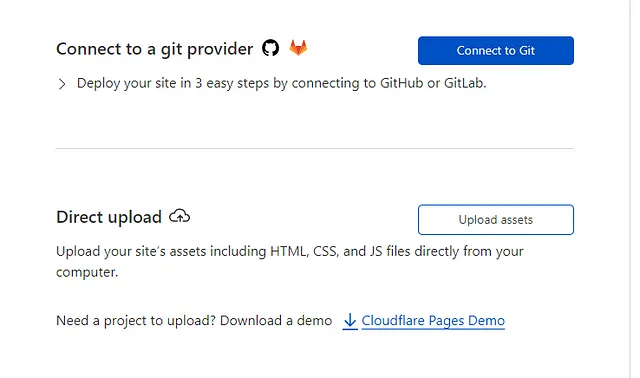
Cloudflare 提供了三种�创建项目的方法。这里只介绍前两种:
- 连接到 Git 提供商
- 直接上传

连接到 Git 提供商
这方法仅适用于 flet publish 命令。
为此,您需要有一个 GitHub 或 GitLab 账户。在该账户中应该有您计划使用的存储库。例如,可以查看这个 repo。
点击“Connect to Git”蓝色按钮:

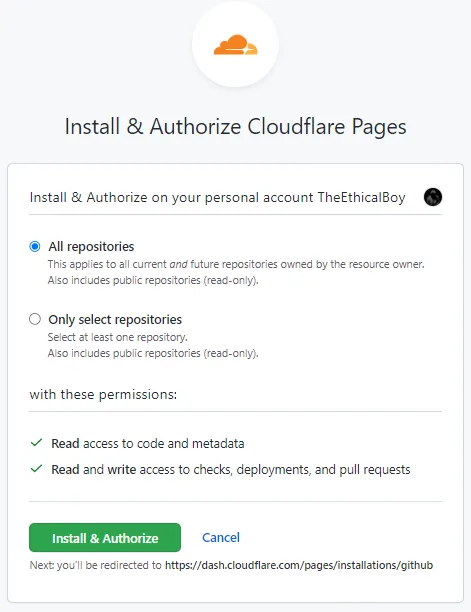
从那里,选择包含您的存储库的服务选项卡。然后,连接您的账户。选择一个建议的�选项,然后点击“Install & Authorize”。

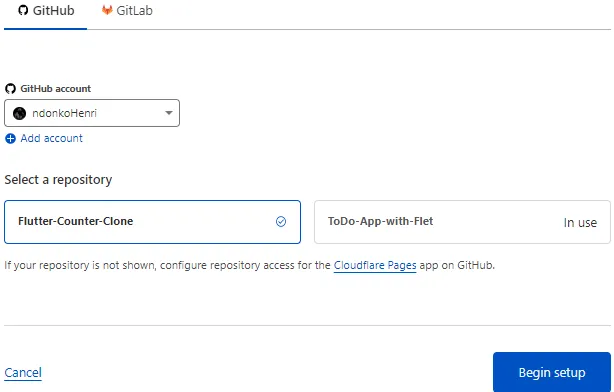
选择要使用的存储库,然后点击“Begin setup”按钮。

在继续之前,在您的存储库中添加一个 runtime.txt 文件。该文件应包含要使用的 Python 版本。在文件中输入 3.7,这是 Cloudflare 在编写时使用的最新 Python 版本。
这里 是上述存储库中的一个示例。
完成这些步骤后,我们可以移动到下一步,即配置网站的构建和部署设置。
设置项目名称和生产分支。生产分支是指您的存储库中的分支,每当您推送提交时都会自动触发生产环境中的部署。推送到其他分支将触发预览环境中的部署。
设置这两个选项后,跳转到“Build settings”部分,我们将设置构建指令。
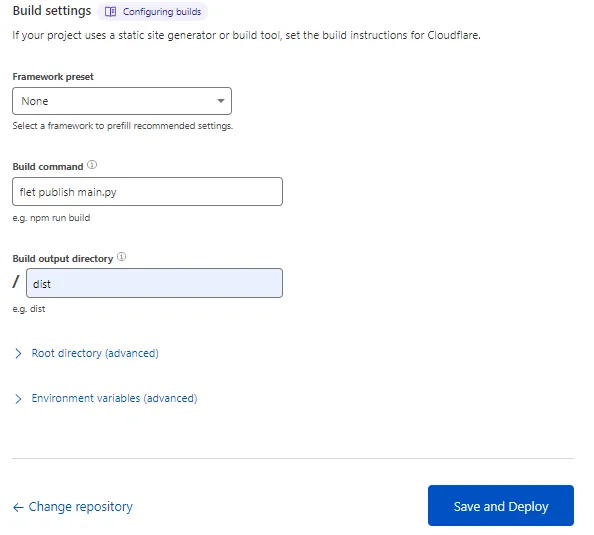
跳过“Framework preset”(允许 None),因为 Flet 不是 JavaScript 框架,也不在列表中 :)
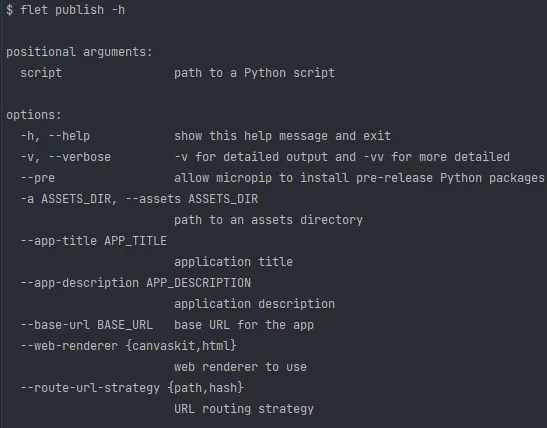
“Build command” 取决于您的应用程序结构。按照上面的指南来创建自定义的构建命令。

当 Flet 运行构建命令时,将创建一个名为‘dist’的文件夹,其中包含 Cloudflare Pages 所需的所有 Web 文件。将其设置为输出目录。请注意,这个文件不会添加到您的存储库中,因为 Cloudflare 只有对代码的读取权限。

您可以 optionally 指定高级参数:根目录(Cloudflare 运行构建命令的目录)和环境变量(在构建时使用的变量)。
现在,点击“Save and Deploy”按钮,让 Cloudflare 完成剩下的工作。

点击显示的 URL,以访问已部署的网站。

如果在打开网站时看到 Cloudflare 错误,那么它意味着他们还没有完全完成设置。因此,请等待一分钟,然后刷新页面,您将看到应用程序正在运行。 测试已部署的网站 here。
直接上传
这方法适用于 flet build web 和 flet publish 命令。
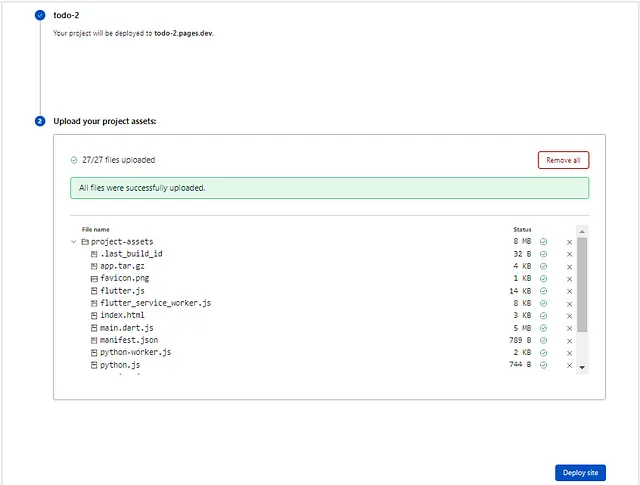
点击“Upload assets”。在第一步中,给您的项目命名。请记住,您将使用的名称将用于确定部署到的链接。
第二步要求您上传项目资产,或者作为文件夹或 zip 文件(包含所有资产)。如果您已经拥有这些资产,那么使用拖放或使用文件选择器选择它们。
如果您还没有这些资产,但�已经有一个应用程序,可以使用 flet publish 命令在包含应用程序文件的目录中,并创建一个 dist 文件夹,然后将其上传到 Cloudflare Pages,如上所述。
上传完成后,点击“Deploy site”按钮。

您将看到一个成功消息,包括已部署网站的链接。测试已部署的网站 here。

如果在打开网站时看到 Cloudflare 错误,那么它意味着他们还没有完全完成设置。因此,请等待一分钟,然后刷新页面,您将看到应用程序正在运行。 您现在可以点击“Continue to project”按钮,以监控部署或创建新的部署按照上面的步骤。
故障排除
当 Flet 应用程序在 Web 浏览器中运行时,所有的 print() 语句都将显示在浏览器的“控制台”选项卡中。print() 可以用作简单的调试工具。
您也可以使用 logging 模块,并将消息输出到控制台,以不同的严重性。
要启用详细的 Flet 日志记录,请添加以下代码到您的程序中:
import logging
logging.basicConfig(level=logging.DEBUG)