可拖动控件
一个可以从 DragTarget 拖动到目标的控件。
当可拖动控件识别到拖动手势的开始时,它会显示一个 content_feedback 控件,跟踪用户的手指在屏幕上的移动。如果用户在 DragTarget 之上抬起手指,该目标将有机会完成拖放流程。
当没有进行拖动时,此控件显示 content。如果 content_when_dragging 非空,则在进行一次或多次拖动时,该控件显示 content_when_dragging。否则,此控件始终显示 content。
示例
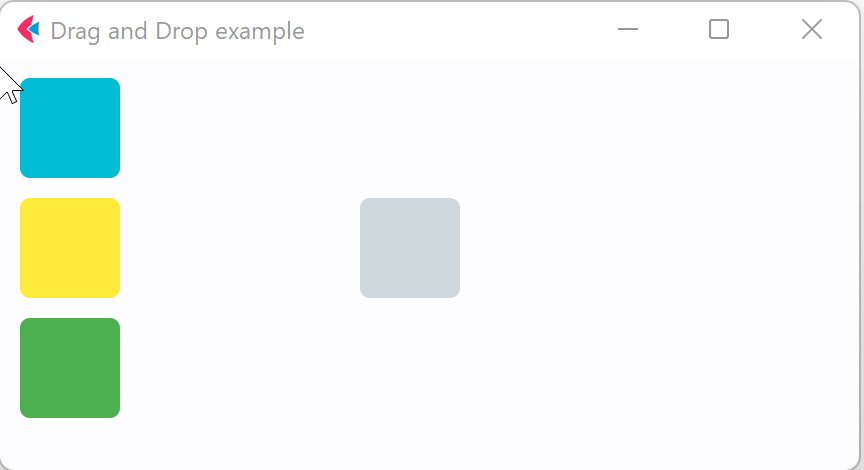
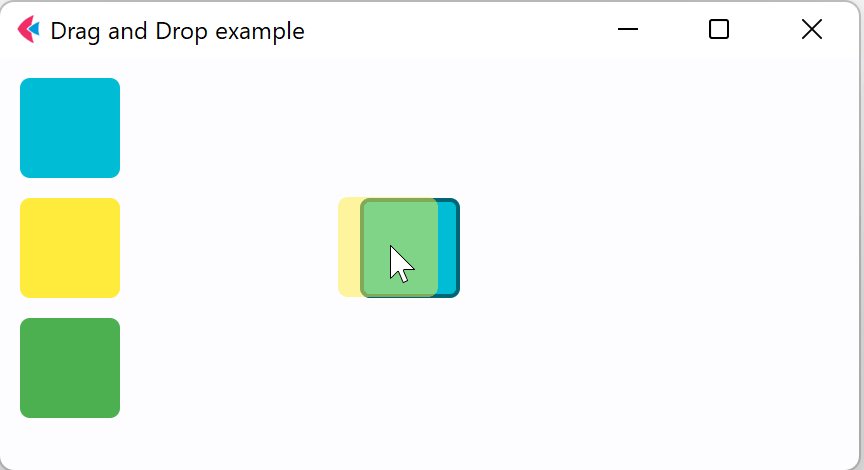
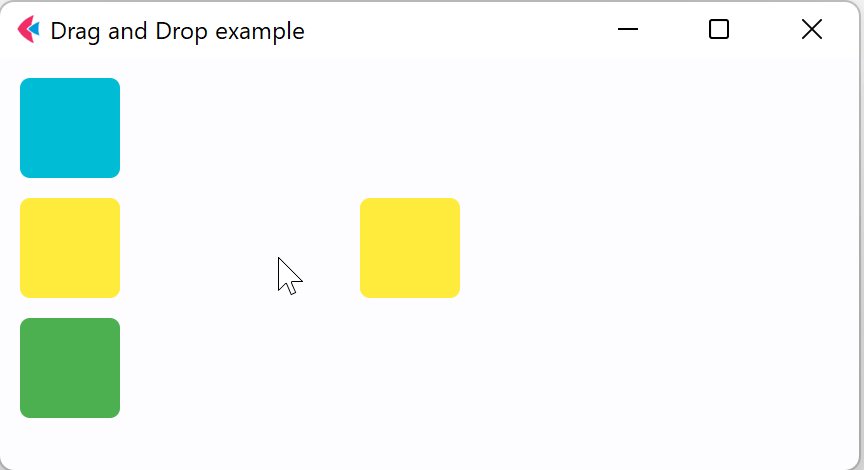
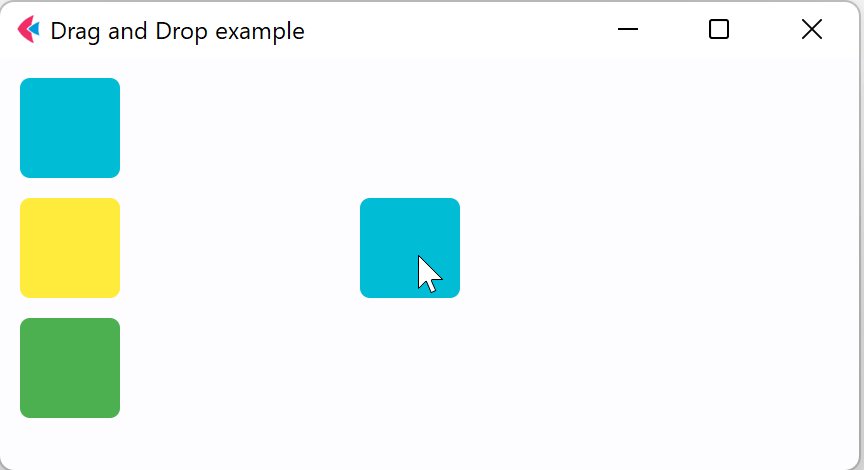
拖放颜色

- Python
import flet
from flet import (
Column,
Container,
Draggable,
DragTarget,
DragTargetAcceptEvent,
Page,
Row,
border,
colors,
)
def main(page: Page):
page.title = "拖放示例"
def drag_will_accept(e):
e.control.content.border = border.all(
2, colors.BLACK45 if e.data == "true" else colors.RED
)
e.control.update()
def drag_accept(e: DragTargetAcceptEvent):
src = page.get_control(e.src_id)
e.control.content.bgcolor = src.content.bgcolor
e.control.content.border = None
e.control.update()
def drag_leave(e):
e.control.content.border = None
e.control.update()
page.add(
Row(
[
Column(
[
Draggable(
group="color",
content=Container(
width=50,
height=50,
bgcolor=colors.CYAN,
border_radius=5,
),
content_feedback=Container(
width=20,
height=20,
bgcolor=colors.CYAN,
border_radius=3,
),
),
Draggable(
group="color",
content=Container(
width=50,
height=50,
bgcolor=colors.YELLOW,
border_radius=5,
),
),
Draggable(
group="color1",
content=Container(
width=50,
height=50,
bgcolor=colors.GREEN,
border_radius=5,
),
),
]
),
Container(width=100),
DragTarget(
group="color",
content=Container(
width=50,
height=50,
bgcolor=colors.BLUE_GREY_100,
border_radius=5,
),
on_will_accept=drag_will_accept,
on_accept=drag_accept,
on_leave=drag_leave,
),
]
)
)
flet.app(target=main)
属性
content
当没有进行拖动时,Draggable 控件显示 content。如果 content_when_dragging 非空,则在进行一次或多次拖动时,此控件显示 content_when_dragging。否则,此控件始终显示 content。
content_feedback
拖动进行时在指针下显示的 Control。
content_when_dragging
在进行一次或多次拖动时显示的 Control,代替 content。
如果此属性为 None,则该控件将始终显示 content(因此在进行拖动时拖动源表示不会改变)。
group
此可拖动控件所属的组。要让 DragTarget 接受传入的拖动,Draggable 和 DragTarget 必须在同一 group 中。
事件
on_drag_complete
当此可拖动控件被拖放并被 DragTarget 接受时触发。
on_drag_start
当开始拖动此控件时触发。