Flet 0.7.1 允许开发人员从 Page、View、Column、Row、ListView 和 GridView 控件中更改滚动位置并接收滚动通知。
本次发布还引入了主题改进:
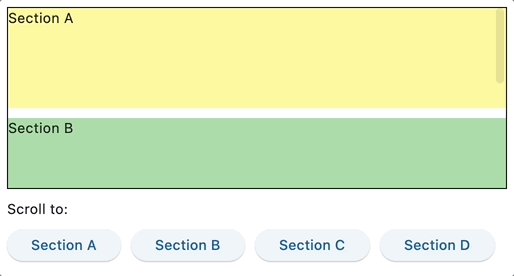
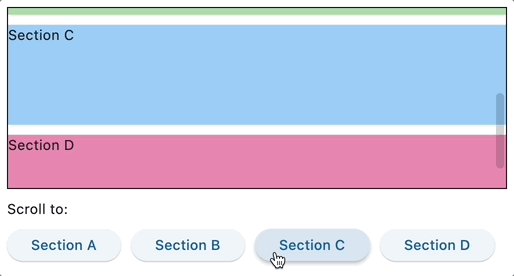
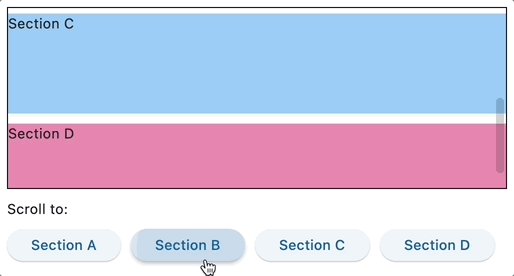
可滚动控件 (Page, View, Column, Row, ListView 和 GridView) 引入了 scroll_to() 方法,以将其滚动位置更改为绝对 offset,相对 delta 或跳转到指定 key 的控件。
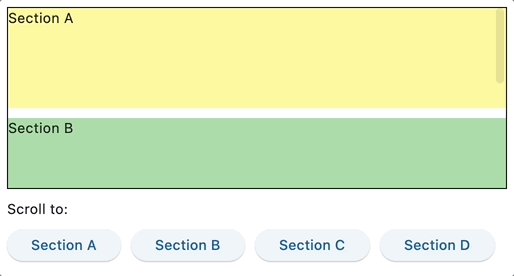
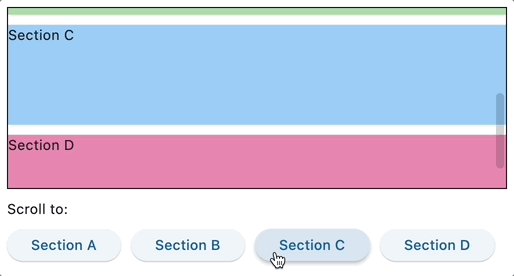
通过移动到 key 指定的控件,可以模拟页面书签之间的导航,类似于使用 # 的 HTML href链接:

查看上述示例的源代码。
有关控制滚动位置的更多详细信息,请参见 Column.scroll_to。
所有可滚动的控件现在都提供了 on_scroll 事件处理程序,该处理程序在滚动位置发生变化时触发。通过事件对象的属性,您可以确定滚动操作是否已开始、已结束、改变了方向或滚动位置是否超出了滚动范围(滚动超出)。您还可以获取当前滚动位置的更新以及滚动区域的尺寸,例如:
import flet as ft
def main(page: ft.Page):
def on_column_scroll(e: ft.OnScrollEvent):
print(
f"Type: {e.event_type}, pixels: {e.pixels}, min_scroll_extent: {e.min_scroll_extent}, max_scroll_extent: {e.max_scroll_extent}"
)
cl = ft.Column(
spacing=10,
height=200,
width=200,
scroll=ft.ScrollMode.ALWAYS,
on_scroll=on_column_scroll,
)
for i in range(0, 50):
cl.controls.append(ft.Text(f"Text line {i}", key=str(i)))
page.add(
ft.Container(cl, border=ft.border.all(1)),
)
ft.app(main)
有关滚动通知的更多详细信息,请参见 Column.on_scroll。
查看无限滚动示例。
在此之前,控制应用程序的颜色方案的唯一方法是在创建新的 ft.Theme 对象时指定 color_scheme_seed。
本版本允许您根据 Material 设计规范 和 Flet 的各种控件使用的 30 种颜色进行精细调整。

您甚至可以使用 Material Theme Builder 并将导出的颜色调色板应用到您的应用程序,例如:
page.theme = ft.Theme(
color_scheme=ft.ColorScheme(
primary=ft.colors.GREEN,
primary_container=ft.colors.GREEN_200
),
)
有关更多详细信息,请参见 ColorScheme 类。
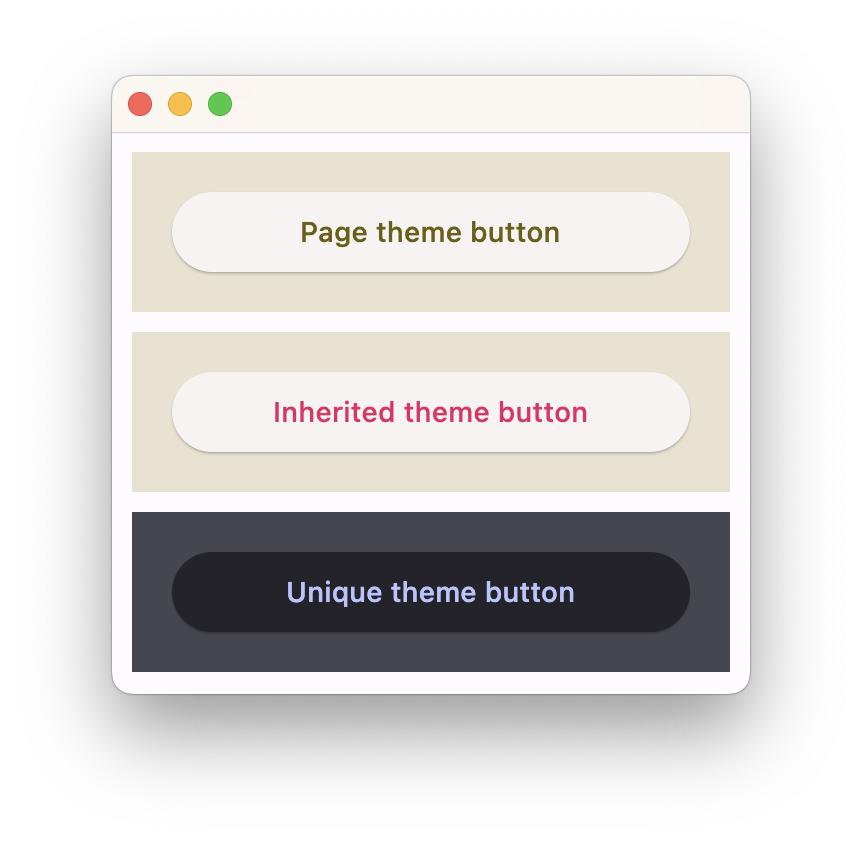
此版本的另一个很棒的功能是嵌套主题!
您可以让应用程序的某个部分使用不同的主题,或者为特定控件覆盖一些主题样式。
还记得 page 对象有 theme 和 theme_mode 属性吗?现在 Container 也有 theme 和 theme_mode 属性!
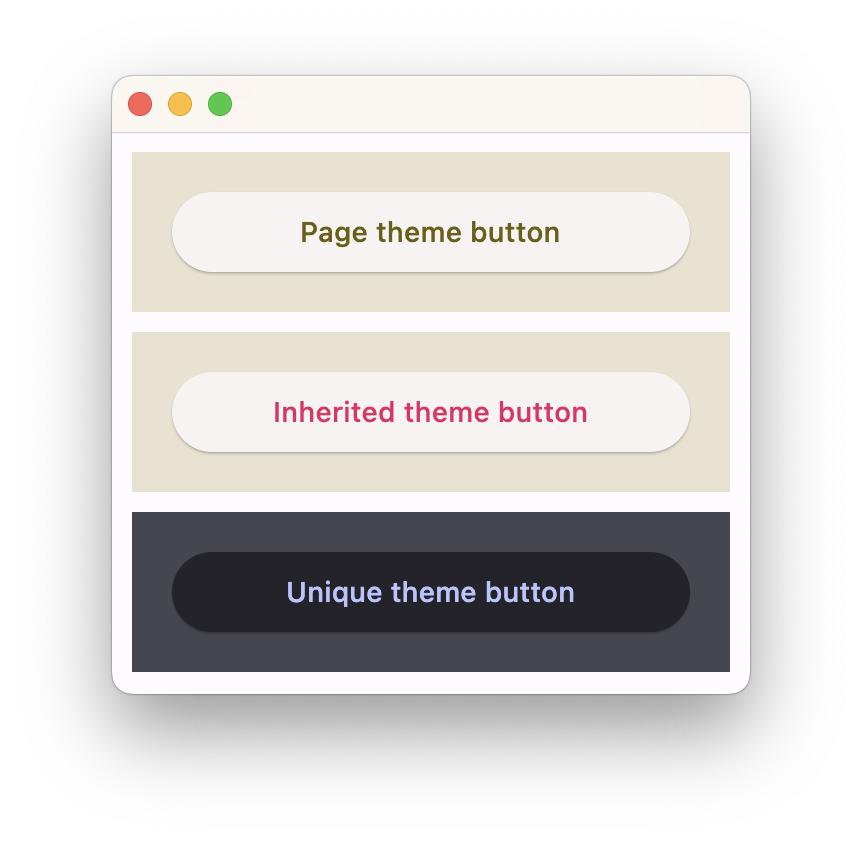
Container.theme 接受与页面相同的 ft.Theme 对象。在容器中指定 theme_mode 意味着您不想继承父主题,而是希望为容器内的所有控件提供一个全新的、独特的方案。但是,如果容器没有设置 theme_mode 属性,那么其 theme 属性中的样式将覆盖父级继承主题中的样式:
import flet as ft
def main(page: ft.Page):
page.theme = ft.Theme(
color_scheme_seed=ft.colors.YELLOW,
)
page.add(
ft.Container(
content=ft.ElevatedButton("Page theme button"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
ft.Container(
theme=ft.Theme(color_scheme=ft.ColorScheme(primary=ft.colors.PINK)),
content=ft.ElevatedButton("Inherited theme button"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
ft.Container(
theme=ft.Theme(color_scheme_seed=ft.colors.INDIGO),
theme_mode=ft.ThemeMode.DARK,
content=ft.ElevatedButton("Unique theme button"),
bgcolor=ft.colors.SURFACE_VARIANT,
padding=20,
width=300,
),
)
ft.app(main)

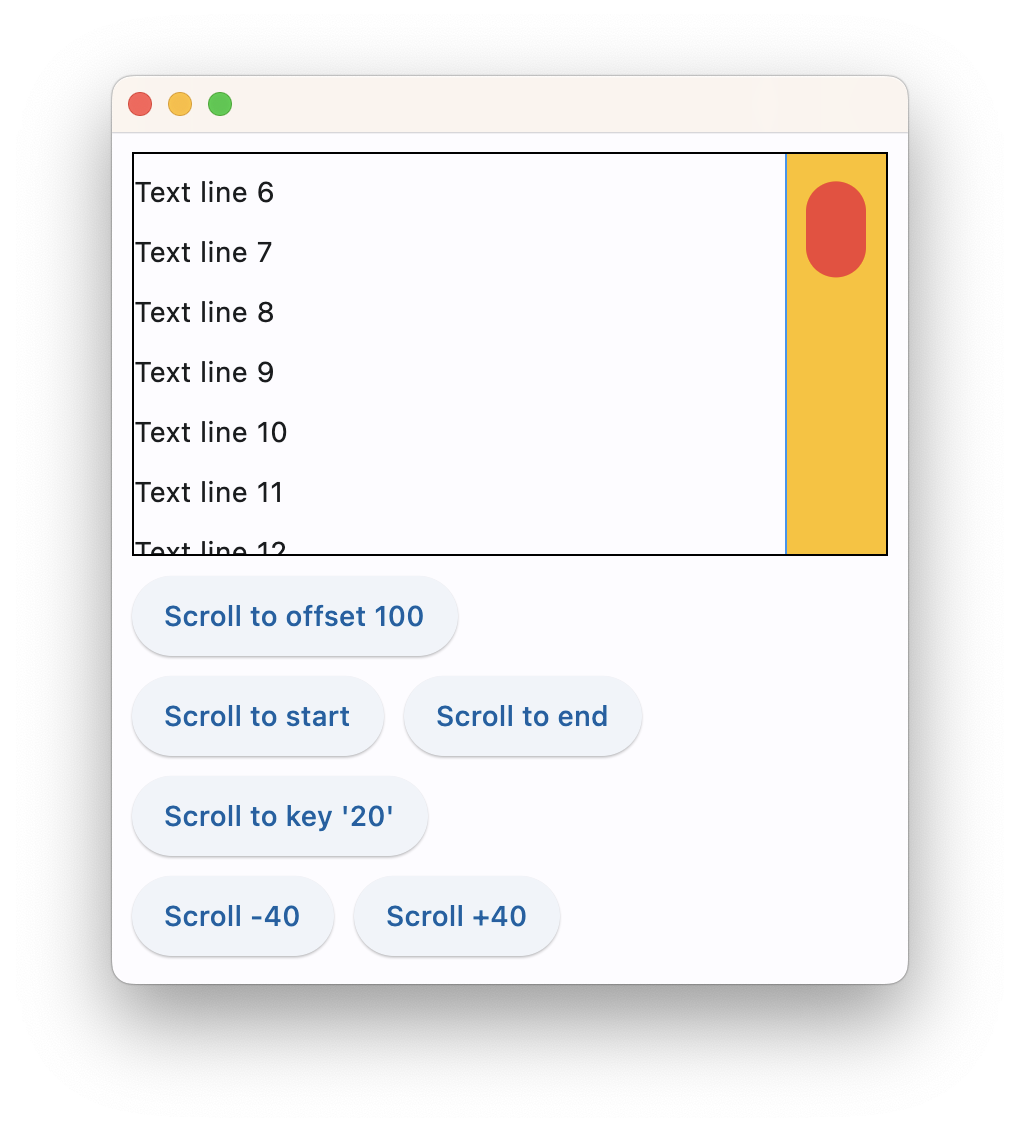
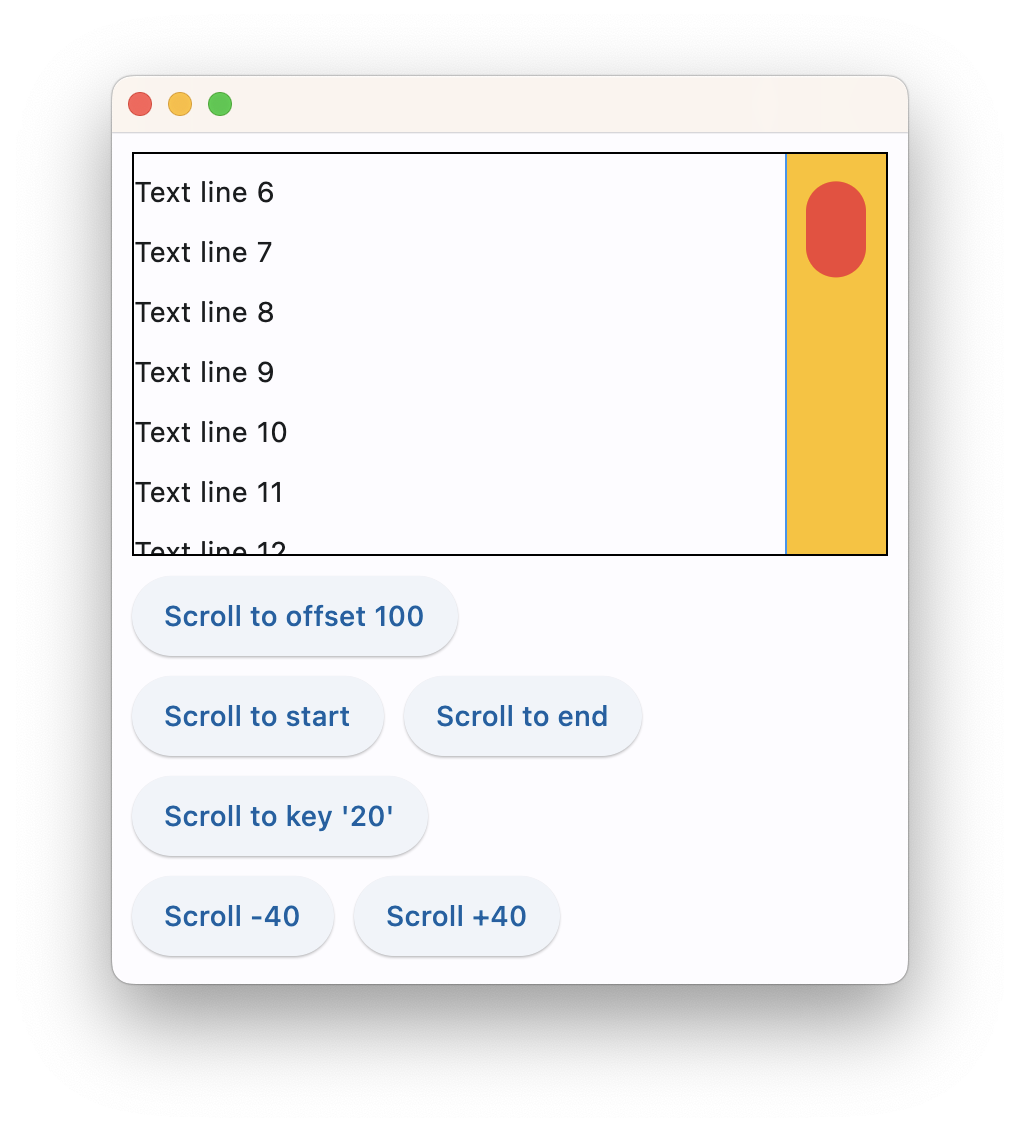
现在您可以自定义应用程序中滚动条的外观和填充(或使用嵌套主题的特定滚动条)。
可以通过 page.theme.scrollbar_theme 属性来完成,例如:
page.theme = ft.Theme(
scrollbar_theme=ft.ScrollbarTheme(
track_color={
ft.MaterialState.HOVERED: ft.colors.AMBER,
ft.MaterialState.DEFAULT: ft.colors.TRANSPARENT,
},
track_visibility=True,
track_border_color=ft.colors.BLUE,
thumb_visibility=True,
thumb_color={
ft.MaterialState.HOVERED: ft.colors.RED,
ft.MaterialState.DEFAULT: ft.colors.GREY_300,
},
thickness=30,
radius=15,
main_axis_margin=5,
cross_axis_margin=10,
)
)

Material 3 设计定义了5 组文本样式,每组有 3 种大小:"Display"、"Headline"、"Title"、"Label" 和 "Body",这些样式用于 Flet 控件。现在您可以使用 page.theme.text_theme 自定义每种样式,例如:
import flet as ft
def main(page: ft.Page):
page.theme = ft.Theme(
text_theme=ft.TextTheme(body_medium=ft.TextStyle(color=ft.colors.GREEN))
)
page.add(ft.Text("Hello, green world!"))
ft.app(main)

显然,Body Medium 是 Text 控件使用的默认样式。
有关更多详细信息,请参见 TextTheme 类。
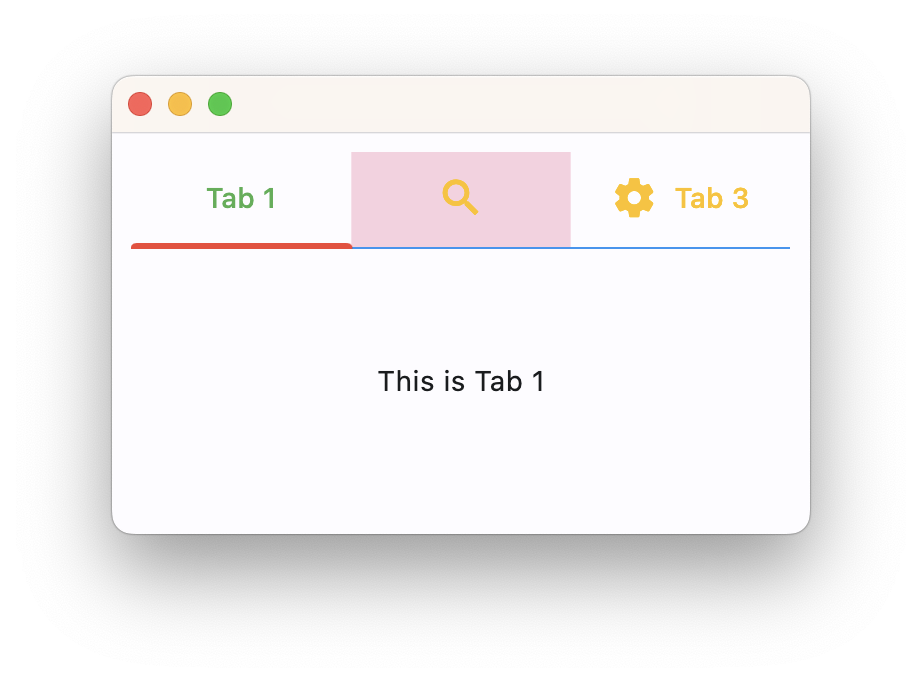
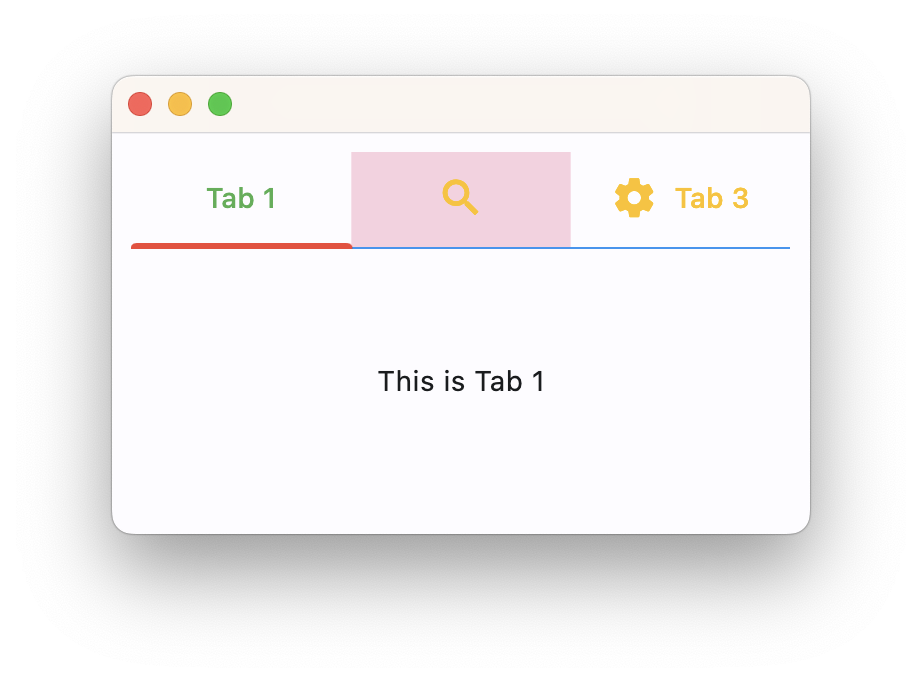
现在,您可以控制 Tabs 控件的外观和感觉。在此版本中,Tabs 增加了许多新属性,并且有一个新的 page.theme.tabs_theme 属性来设置应用程序中所有标签的样式:
page.theme = ft.Theme(
tabs_theme=ft.TabsTheme(
divider_color=ft.colors.BLUE,
indicator_color=ft.colors.RED,
indicator_tab_size=True,
label_color=ft.colors.GREEN,
unselected_label_color=ft.colors.AMBER,
overlay_color={
ft.MaterialState.FOCUSED: ft.colors.with_opacity(0.2, ft.colors.GREEN),
ft.MaterialState.DEFAULT: ft.colors.with_opacity(0.2, ft.colors.PINK),
},
)
)

有关更多详细信息,请参见 TabsTheme 类。
此 Flet 版本基于 Flutter 3.10,带来了新功能、性能和大小优化。因此,大多数 Flet 依赖项也提升了它们的版本,因此如果您发现任何问题,请告诉我们。
Web 应用中的彩色表情符号支持回来了!在 Flutter 3.7 中,由于其字体大小(8 MB!),"CanvasKit" 渲染器(Flet 中的默认渲染器)中禁用了彩色表情符号,并在 Flutter 3.10 中以可选方式返回。您可以在 server-driven 应用程序中通过 use_color_emoji 参数启用彩色表情符号:
ft.app(main, use_color_emoji=True)
并且在将应用程序发布为静态网站时使用 --use-color-emoji 开关。
今天就这些!
升级到最新版本的 Flet 模块(pip install flet --upgrade)并告诉我们您的想法!