开关 Switch
开关表示一个物理开关,允许用户在两个互斥的选项之间进行选择。
例如,"打开/关闭","显示/隐藏"。选择一个选项应该立即产生结果。
示例
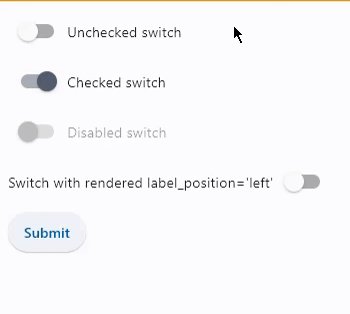
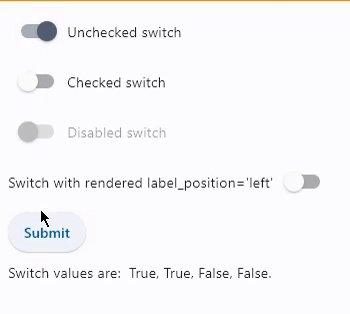
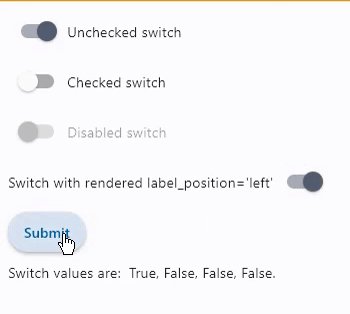
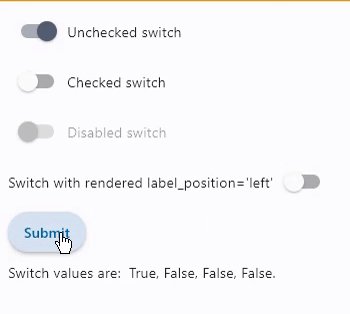
基本开关
- Python
import flet as ft
def main(page):
def button_clicked(e):
t.value = (
f"Switch values are: {c1.value}, {c2.value}, {c3.value}, {c4.value}."
)
page.update()
t = ft.Text()
c1 = ft.Switch(label="未选中的开关", value=False)
c2 = ft.Switch(label="选中的开关", value=True)
c3 = ft.Switch(label="禁用的开关", disabled=True)
c4 = ft.Switch(
label="带有 label_position='left' 的开关", label_position=ft.LabelPosition.LEFT
)
b = ft.ElevatedButton(text="提交", on_click=button_clicked)
page.add(c1, c2, c3, c4, b, t)
ft.app(target=main, view=ft.AppView.WEB_BROWSER)

带有 on_change 事件的开关
- Python
import flet as ft
def main(page: ft.Page):
def theme_changed(e):
page.theme_mode = (
ft.ThemeMode.DARK
if page.theme_mode == ft.ThemeMode.LIGHT
else ft.ThemeMode.LIGHT
)
c.label = (
"浅色主题" if page.theme_mode == ft.ThemeMode.LIGHT else "深色主题"
)
page.update()
page.theme_mode = ft.ThemeMode.LIGHT
c = ft.Switch(label="浅色主题", on_change=theme_changed)
page.add(c)
ft.app(target=main)

属性
active_color
该开关打开时使用的颜色。
active_track_color
该开关打开时轨道上使用的颜色。
如果 track_color 在选中状态返回非空颜色,则使用该颜色。
adaptive
如果值为 True,则会根据目标平台是 iOS/macOS 创建自适应开关。
在 iOS 和 macOS 上,会创建一个 CupertinoSwitch,它具有与 Switch 相同的功能和显示效果,并且在 iOS 上具有预期的图形。 在其他平台上,会创建一个 Material Switch。
默认值为 False。这里有一个使用示例。
autofocus
如果设为 True,则控件将被选为初始聚焦控件。如果页面上有多个设置了 autofocus 的控件,则将选取添加到页面的第一个控件。
focus_color
用于键盘交互的焦点高亮的颜色。
inactive_thumb_color
该开关关闭时使用的拇指颜色。
如果在默认状态下 thumb_color 返回非空颜色,则使用该颜色。
inactive_track_color
该开关关闭时轨道上使用的颜色。
如果在默认状态下 track_color 返回非空颜色,则使用该颜色。
label
显示在开关右边的可点击标签。
label_position
属性值为枚举类 LabelPosition,默认为 LabelPosition.RIGHT。
thumb_color
此开关拇指的颜色。
以下 MaterialState 状态解析为拇指颜色:
SELECTEDHOVEREDFOCUSEDDISABLEDDEFAULT- 回退状态,表示 "所有其他状态"。
要为所有 Material 状态配置拇指颜色,请将 thumb_color 值设置为文字,例如:
sw.thumb_color=ft.colors.GREEN
要为特定 Material 状态设置拇指颜色,请将其值设置为字典,其中�键为状态名称。例如,要为 HOVERED 和 FOCUSED 状态设置不同的填充颜色,并为所有其他状态设置其他颜色:
sw.thumb_color={
ft.MaterialState.HOVERED: ft.colors.GREEN,
ft.MaterialState.FOCUSED: ft.colors.RED,
ft.MaterialState.DEFAULT: ft.colors.BLACK,
}
thumb_icon
此开关拇指的图标。
以下 MaterialState 状态解析为拇指图标:
SELECTEDHOVEREDFOCUSEDDISABLEDDEFAULT- 回退状态,表示 "所有其他状态"。
要为所有 Material 状态配置拇指图标,请将 thumb_icon 值设置为文字,例如:
sw.thumb_icon=ft.icons.CHECK
要为特定 Material 状态设置拇指图标,请将其值设置为字典,其中键为状态名称。例如,要为 SELECTED 和 DISABLED 状态设置不同的图标,并为所有其他状态设置其他图标:
sw.thumb_icon={
ft.MaterialState.SELECTED: ft.icons.CHECK,
ft.MaterialState.DISABLED: ft.icons.CLOSE,
}
track_color
此开关轨道的颜色。
以下 MaterialState 状态解析为轨道颜色:
SELECTEDHOVEREDFOCUSEDDISABLEDDEFAULT- 回退状态,表示 "所有其他状态"。
value
开关的当前值。
事件
on_blur
控件失去焦点时触发。
on_change
开关状态改变时触发。
on_focus
控件获得焦点时触发。