轮廓按键 OutlinedButton
OutlinedButton是中等强调的按钮。它们包含的操作很重要,但不是应用程序的主要操作。 OutlinedButton与FilledButton相配合,用于表示备选的次要操作。有关更多信息,请参见Material 3按钮。
示例
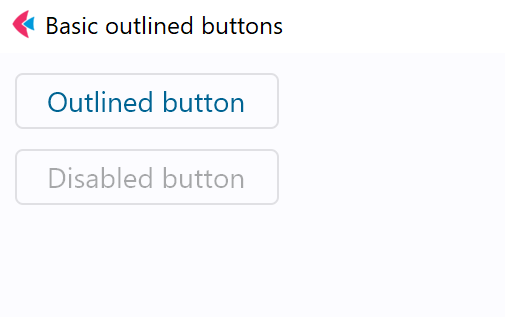
基本的OutlinedButton
- Python
import flet as ft
def main(page: ft.Page):
page.title = "基本的OutlinedButton"
page.add(
ft.OutlinedButton(text="Outlined button"),
ft.OutlinedButton("Disabled button", disabled=True),
)
ft.app(target=main)

带图标的OutlinedButton
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带图标的OutlinedButton"
page.add(
ft.OutlinedButton("Button with icon", icon="chair_outlined"),
ft.OutlinedButton(
"Button with colorful icon",
icon="park_rounded",
icon_color="green400",
),
)
ft.app(target=main)
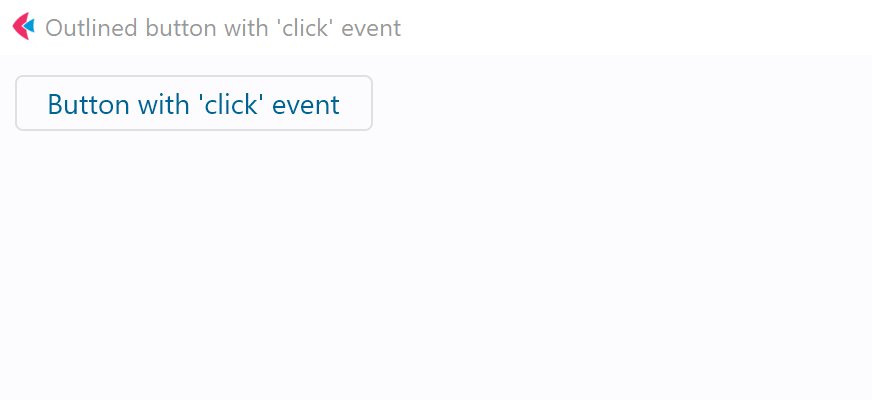
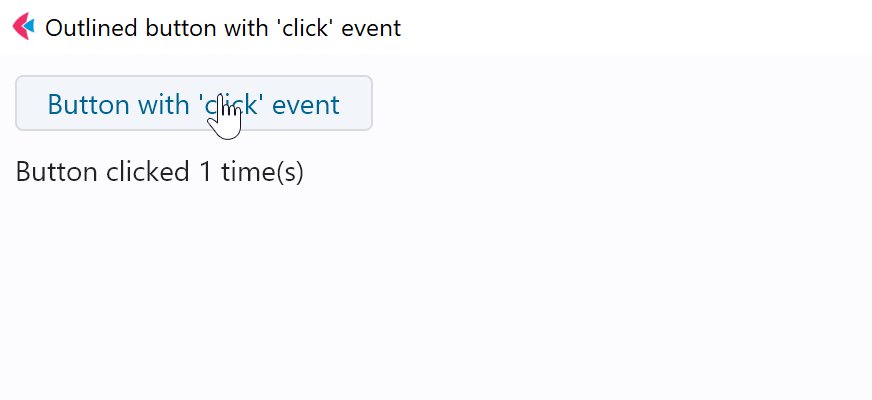
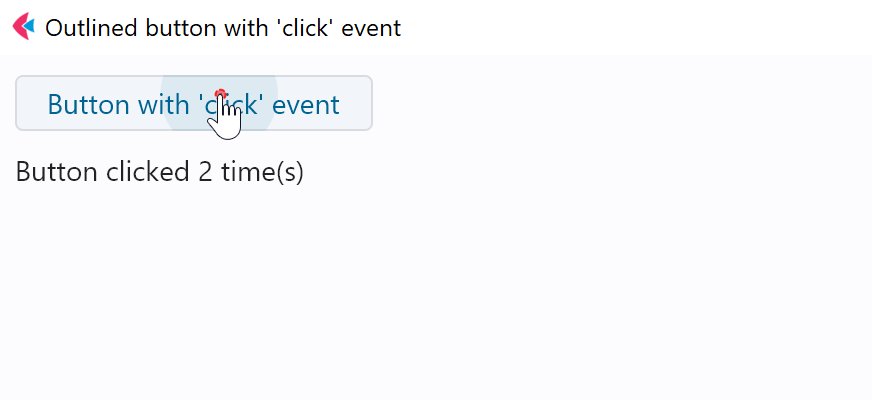
带有click事件的OutlinedButton
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带有'click'事件的OutlinedButton"
def button_clicked(e):
b.data += 1
t.value = f"Button clicked {b.data} time(s)"
page.update()
b = ft.OutlinedButton("Button with 'click' event", on_click=button_clicked, data=0)
t = ft.Text()
page.add(b, t)
ft.app(target=main)

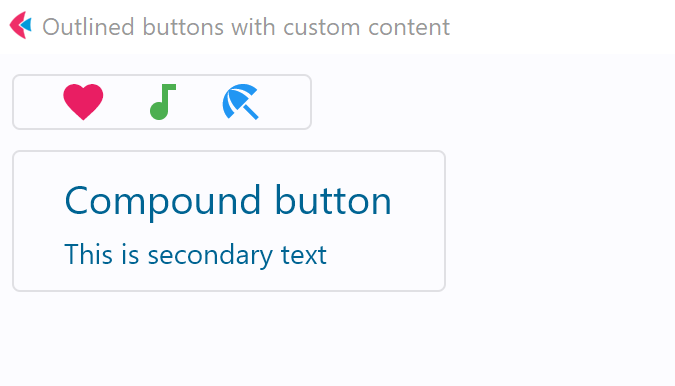
带有自定义内容的OutlinedButton
- Python
import flet as ft
def main(page: ft.Page):
page.title = "带有自定义内容的OutlinedButton"
page.add(
ft.OutlinedButton(
width=150,
content=ft.Row(
[
ft.Icon(name=ft.icons.FAVORITE, color="pink"),
ft.Icon(name=ft.icons.AUDIOTRACK, color="green"),
ft.Icon(name=ft.icons.BEACH_ACCESS, color="blue"),
],
alignment=ft.MainAxisAlignment.SPACE_AROUND,
),
),
ft.OutlinedButton(
content=ft.Container(
content=ft.Column(
[
ft.Text(value="Compound button", size=20),
ft.Text(value="This is secondary text"),
],
alignment=ft.MainAxisAlignment.CENTER,
spacing=5,
),
padding=ft.padding.all(10),
),
),
)
ft.app(target=main)

属性
autofocus
如果将其设置为True,则该控件将被选为初始焦点。如果页面上有多个具有autofocus设置的控件,则首先添加到页面的控件将获得焦点。
content
表示自定义按钮内容的Control。
icon
在按钮上显示的图标。
icon_color
图标的颜色。
style
有关此属性的更多信息,请参见ElevatedButton.style。
text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
单击按钮时要打开的URL。如果注册了URL,则在打开URL之后会触发on_click事件。
url_target
在Web模式下要打开URL的位置:
_blank(默认值)-在新标签页/窗口中打开。_self- 在当前标签页/窗口中打开。
方法
focus()
将焦点移到按钮上。
事件
on_blur
当控件失去焦点时触发。
on_click
当用户单击按钮时触发。
on_focus
当控件获得焦点时触发。
on_hover
当鼠标指针进入或离开按钮响应区域时触发。事件对象的data属性包含光标进入时的true(字符串)和退出时的false。
on_long_press
当长按按钮时触发。