浮动操作按钮 FloatingActionButton
材料设计浮动操作按钮。浮动操作按钮是一个圆形的图标按钮,悬停在内容上,以促进应用程序中的主要操作。
浮动操作按钮通常设置为 page.floating_action_button,但也可以添加为页面上的常规控件。
示例
基本 FAB
- Python
import flet as ft
def main(page: ft.Page):
page.title = "浮动操作按钮"
page.theme_mode = ft.ThemeMode.LIGHT
page.horizontal_alignment = ft.CrossAxisAlignment.CENTER
page.auto_scroll = True
page.scroll = ft.ScrollMode.HIDDEN
page.appbar = ft.AppBar(
title=ft.Text(
"浮动操作按钮", weight=ft.FontWeight.BOLD, color=ft.colors.BLACK87
),
bgcolor=ft.colors.BLUE,
center_title=True,
actions=[
ft.IconButton(ft.icons.MENU, tooltip="菜单", icon_color=ft.colors.BLACK87)
],
color=ft.colors.WHITE,
)
# 记录已添加的瓷砖数量
page.count = 0
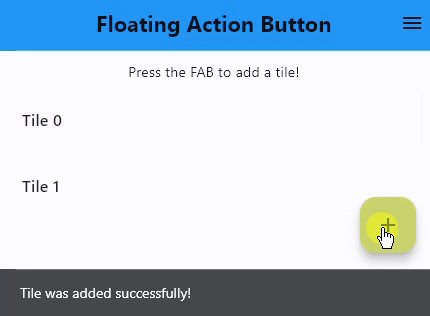
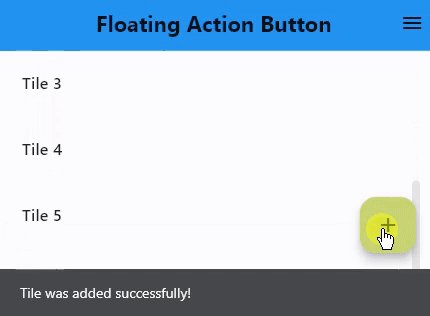
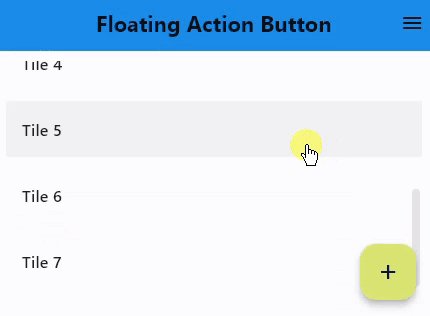
def fab_pressed(e):
page.add(ft.ListTile(title=ft.Text(f"瓷砖 {page.count}")))
page.show_snack_bar(
ft.SnackBar(ft.Text("瓷砖已成功添加!"), open=True)
)
page.count += 1
page.floating_action_button = ft.FloatingActionButton(
icon=ft.icons.ADD, on_click=fab_pressed, bgcolor=ft.colors.LIME_300
)
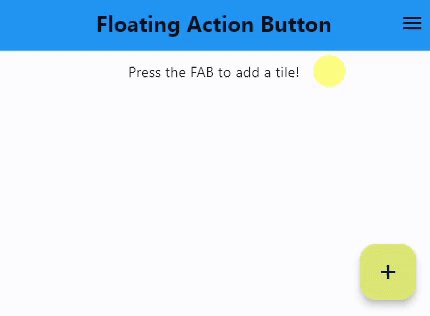
page.add(ft.Text("点击 FAB 添加瓷砖!"))
ft.app(target=main)

属性
autofocus
如果将其设置为 True,则此控件将被选为初始焦点。如果页面上有多个具有自动对焦设置的控件,则添加到页面上的第一个控件将获得焦点。
bgcolor
按钮背景颜色。
content
表示自定义按钮内容的控件。
icon
按钮中显示的图标。
mini
控制此按钮的大小。
默认情况下,浮动操作按钮是非迷你的,高度和宽度为 56.0 逻辑像素。迷你浮动操作按钮的高度和宽度为 40.0 逻辑像素,布局宽度和高度为 48.0 逻辑像素。
shape
FAB 的边框形状。
该值是以下实现之一的实例:
StadiumBorderRoundedRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
CircleBorderBeveledRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
ContinuousRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
使用 shape 属性的示例:
import flet as ft
def main(page: ft.Page):
page.floating_action_button = ft.FloatingActionButton(
content=ft.Row(
[ft.Icon(ft.icons.ADD), ft.Text("添加")], alignment="center", spacing=5
),
bgcolor=ft.colors.AMBER_300,
shape=ft.RoundedRectangleBorder(radius=5),
width=100,
mini=True,
)
page.add(ft.Text("只是一个文本!"))
ft.app(target=main)

text
按钮上显示的文本。
tooltip
鼠标悬停在按钮上时显示的文本。
url
点击按钮时要打开的 URL。如果注册了该属性,将在此之后触发 on_click 事件。
url_target
在 web 模式下打开 URL 的位置:
_blank(默认)- 新窗口/标签页。_self- 当前窗口/标签页。
事件
on_click
用户点击按钮时触发。