固定高度的行 ListTile
单个固定高度的行,通常包含一些文本以及一个前导或尾随的图标。
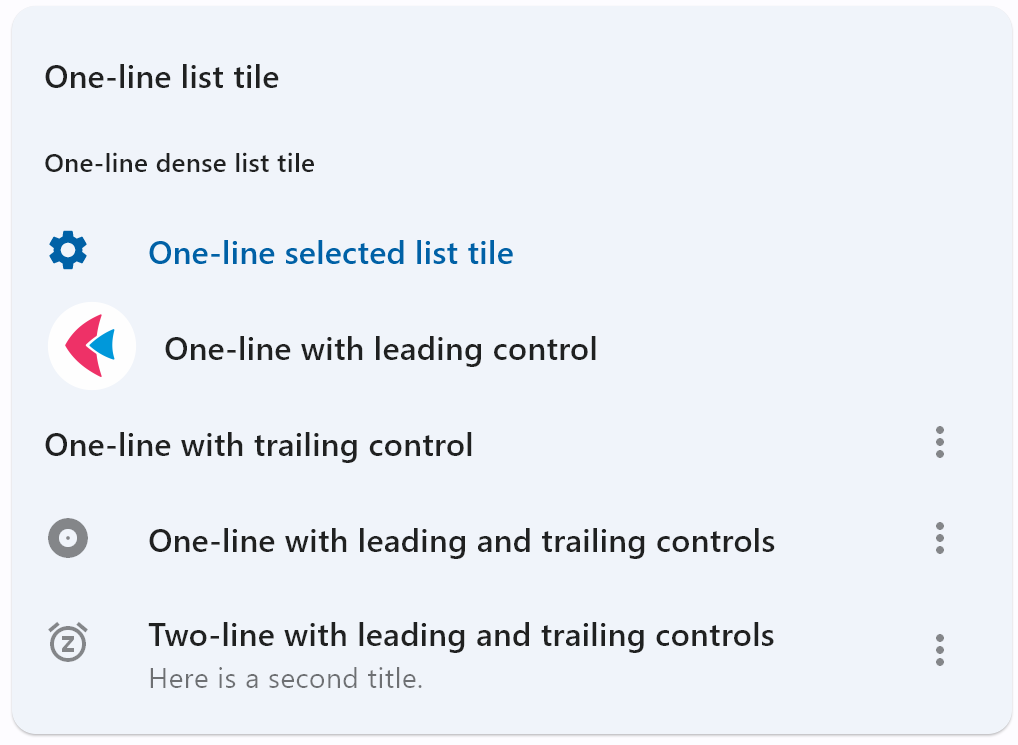
示例

- Python
import flet as ft
def main(page):
page.title = "ListTile Examples"
page.add(
ft.Card(
content=ft.Container(
width=500,
content=ft.Column(
[
ft.ListTile(
title=ft.Text("单行列表项"),
),
ft.ListTile(title=ft.Text("单行稠密列表项"), dense=True),
ft.ListTile(
leading=ft.Icon(ft.icons.SETTINGS),
title=ft.Text("单行选择列表项"),
selected=True,
),
ft.ListTile(
leading=ft.Image(src="/icons/icon-192.png", fit="contain"),
title=ft.Text("带有前导控件的单行"),
),
ft.ListTile(
title=ft.Text("带有尾随控件的单行"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="项目1"),
ft.PopupMenuItem(text="项目2"),
],
),
),
ft.ListTile(
leading=ft.Icon(ft.icons.ALBUM),
title=ft.Text("带有前导和尾随控件的单行"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="项目1"),
ft.PopupMenuItem(text="项目2"),
],
),
),
ft.ListTile(
leading=ft.Icon(ft.icons.SNOOZE),
title=ft.Text("带有前导和尾随控件的双行"),
subtitle=ft.Text("这是第二个标题。"),
trailing=ft.PopupMenuButton(
icon=ft.icons.MORE_VERT,
items=[
ft.PopupMenuItem(text="项目1"),
ft.PopupMenuItem(text="项目2"),
],
),
),
],
spacing=0,
),
padding=ft.padding.symmetric(vertical=10),
)
)
)
ft.app(target=main)
属性
autofocus
如果控件将被选择为初始焦点,则为True。如果页面上有多个具有设置了自动对焦的控件,则第一个添加到页面的控件将获得焦点。
content_padding
列表项的内部填充。调整列表项的内容:leading、title、subtitle 和 trailing 控件的内边距。
如果未设置,则使用 padding.symmetric(horizontal=16)。
有关更多信息和可能的值,请参见Container.padding 属性。
dense
此列表项是否属于纵向紧凑列表。紧凑列表项的默认高度较小。
is_three_line
此列表项是否用于显示三行文本。
如果为True,则副标题必须为非空(因为其预期为提供第二和第三行文本)。
如果为False,则如果副标题为空,则将列表项视为具有一行,如果副标题非空,则视为具有两行。
使用 Text.max_lines 可以限制标题和副标题的行数。
leading
在标题之前显示的 Control。
selected
如果此列表项也启用,则图标和文本将以相同颜色渲染。默认情况下,所选颜�色是主题的主要颜色。
subtitle
标题下方显示的其他内容。通常是一个 Text 控件。
如果 is_three_line 为 False,则不应该换行。如果 is_three_line 为 True,则应该配置为最多占据两行。例如,您可以使用 Text.max_lines 强制执行行数。
title
要显示为列表项的主要内容的 Control。通常是一个 Text 控件。不应该换行。要强制限制为单行,请使用 Text.max_lines。
toggle_inputs
单击列表项时是否应切换列表项内的 Radio、Checkbox 或 Switch 的状态。默认值为False。
trailing
要在标题之后显示的 Control。通常是一个 Icon 控件。
url
单击列表项时要打开的 URL。如果已注册,则在此之后会触发on_click事件。
url_target
在 Web 模式下要在哪里打开 URL:
_blank(默认)- 新的选项卡/窗口。_self- 当前选项卡/窗口。
事件
on_click
当用户点击或点击列表项时触发。
on_long_press
当用户长按此列表项时触发的事件。