可展开行 ExpansionTile
一个带有展开/折叠箭头图标的单行ListTile,点击箭头时展开或折叠以显示或隐藏其子项。
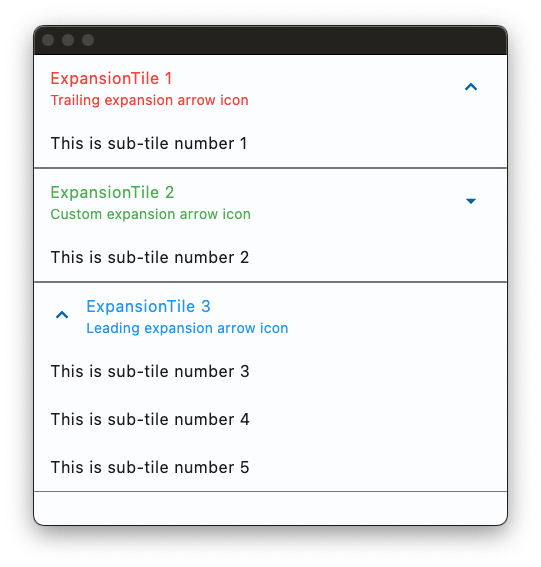
示例

- Python
import flet as ft
def main(page: ft.Page):
page.spacing = 0
page.theme_mode = ft.ThemeMode.LIGHT
page.padding = ft.padding.only(top=0)
def handle_expansion_tile_change(e):
page.show_snack_bar(
ft.SnackBar(ft.Text(f"ExpansionTile was {'expanded' if e.data=='true' else 'collapsed'}"), duration=1000)
)
if e.control.trailing:
e.control.trailing.name = (
ft.icons.ARROW_DROP_DOWN
if e.control.trailing.name == ft.icons.ARROW_DROP_DOWN_CIRCLE
else ft.icons.ARROW_DROP_DOWN_CIRCLE
)
page.update()
page.add(
ft.ExpansionTile(
title=ft.Text("ExpansionTile 1"),
subtitle=ft.Text("带有尾部箭头图标"),
affinity=ft.TileAffinity.PLATFORM,
maintain_state=True,
collapsed_text_color=ft.colors.RED,
text_color=ft.colors.RED,
controls=[ft.ListTile(title=ft.Text("这是子项1"))],
),
ft.ExpansionTile(
title=ft.Text("ExpansionTile 2"),
subtitle=ft.Text("自定义箭头图标"),
trailing=ft.Icon(ft.icons.ARROW_DROP_DOWN),
collapsed_text_color=ft.colors.GREEN,
text_color=ft.colors.GREEN,
on_change=handle_expansion_tile_change,
controls=[ft.ListTile(title=ft.Text("这是子项2"))],
),
ft.ExpansionTile(
title=ft.Text("ExpansionTile 3"),
subtitle=ft.Text("带有前置箭头图标"),
affinity=ft.TileAffinity.LEADING,
initially_expanded=True,
collapsed_text_color=ft.colors.BLUE,
text_color=ft.colors.BLUE,
controls=[
ft.ListTile(title=ft.Text("这是子项3")),
ft.ListTile(title=ft.Text("这是子项4")),
ft.ListTile(title=ft.Text("这是子项5")),
],
),
)
ft.app(target=main)
属性
affinity
通常用于将展开箭头图标强制放置在平铺的首部或尾部。
属性值为TileAffinity枚举,支持以下值:
LEADINGTRAILINGPLATFORM(默认)
bgcolor
展开子列表时显示的背景颜色。
controls
展开时显示的控件,通常是ListTile控件。
controls_padding
定义controls周围的边距。
有关更多信息和可能的值,请参阅Container.padding。
clip_behavior
根据此选项,内容将被裁剪(或不裁剪)。
属性值为ClipBehavior枚举,支持以下值:
NONE(默认值)ANTI_ALIASANTI_ALIAS_WITH_SAVE_LAYERHARD_EDGE
collapsed_bgcolor
子列表折叠时,定义磁贴的背景颜色。
collapsed_icon_color
子列表折叠时,定义磁贴的展开箭头图标颜色。
collapsed_shape
子列表折叠时,定义磁贴的边框形状。该值是OutlinedBorder类型的实例,以下对象继承自该类型:
StadiumBorderRoundedRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
CircleBorderBeveledRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
ContinuousRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
collapsed_text_color
子列表折叠时,定义磁贴的标题颜色。
expanded_alignment
定义展开时子项的对齐方式,当磁贴展开时子项在一列中排列。
有关更多信息和可能的值,请参阅Container.alignment属性。
expanded_cross_axis_alignment
定义磁贴展开时,每个子控件在controls中的对齐方式。
属性值为CrossAxisAlignment枚举,以下是支持的值:
STARTCENTER(默认值)ENDSTRETCHBASELINE
icon_color
子列表展开时,定义磁贴的展开箭头图标颜色。
initially_expanded
布尔值,定义磁贴初始是否展开。默认值为False。
leading
在标题之前显示的控件。
maintain_state
布尔值,定义controls展开和折叠时状态是否保持不变。默认值为False。
shape
子列表展开时,定义磁贴的边框形状。该值是OutlinedBorder类型的实例,以下对象继承自该类型:
StadiumBorderRoundedRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
CircleBorderBeveledRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
ContinuousRectangleBorderradius- 边框半径,BorderRadius类的实例或数字。
subtitle
标题下方显示的额外内容。通常是一个Text控件。
text_color
子列表展开时,定义磁贴的标题颜色。
tile_padding
定义磁贴的内边距。默认值为padding.symmetric(horizontal=16.0)。
有关更多信息和可能的值,请参阅Container.padding。
title
作为磁贴主要内容显示的控件。通常是一个Text控件。
trailing
在标题之后显示的控件。通常是一个Icon控件。
事件
on_change
当用户点击磁贴时触发。
on_long_press
当用户长按该磁贴时触发。