柱状图 BarChart
绘制一个柱状图。
示例
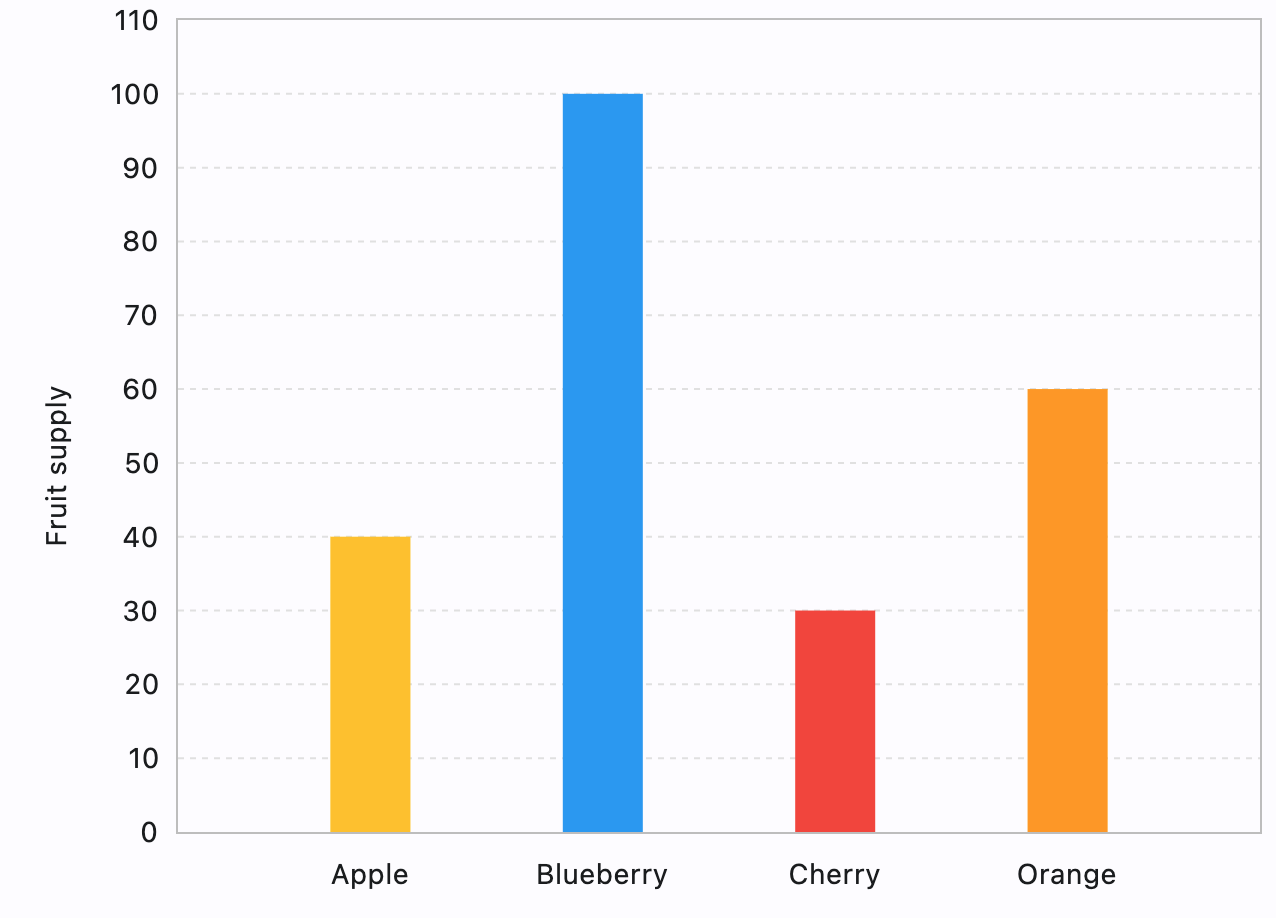
柱状图 1

import flet as ft
def main(page: ft.Page):
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=40,
width=40,
color=ft.colors.AMBER,
tooltip="Apple",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=1,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=100,
width=40,
color=ft.colors.BLUE,
tooltip="Blueberry",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=2,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=30,
width=40,
color=ft.colors.RED,
tooltip="Cherry",
border_radius=0,
),
],
),
ft.BarChartGroup(
x=3,
bar_rods=[
ft.BarChartRod(
from_y=0,
to_y=60,
width=40,
color=ft.colors.ORANGE,
tooltip="Orange",
border_radius=0,
),
],
),
],
border=ft.border.all(1, ft.colors.GREY_400),
left_axis=ft.ChartAxis(
labels_size=40, title=ft.Text("水果供应"), title_size=40
),
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(
value=0, label=ft.Container(ft.Text("Apple"), padding=10)
),
ft.ChartAxisLabel(
value=1, label=ft.Container(ft.Text("Blueberry"), padding=10)
),
ft.ChartAxisLabel(
value=2, label=ft.Container(ft.Text("Cherry"), padding=10)
),
ft.ChartAxisLabel(
value=3, label=ft.Container(ft.Text("Orange"), padding=10)
),
],
labels_size=40,
),
horizontal_grid_lines=ft.ChartGridLines(
color=ft.colors.GREY_300, width=1, dash_pattern=[3, 3]
),
tooltip_bgcolor=ft.colors.with_opacity(0.5, ft.colors.GREY_300),
max_y=110,
interactive=True,
expand=True,
)
page.add(chart)
ft.app(main)
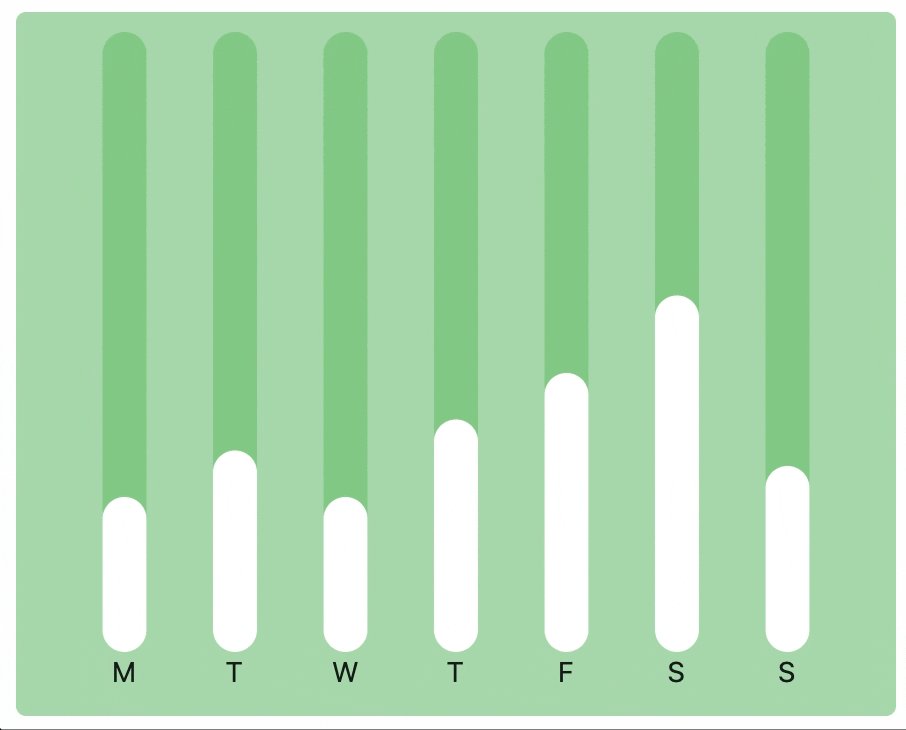
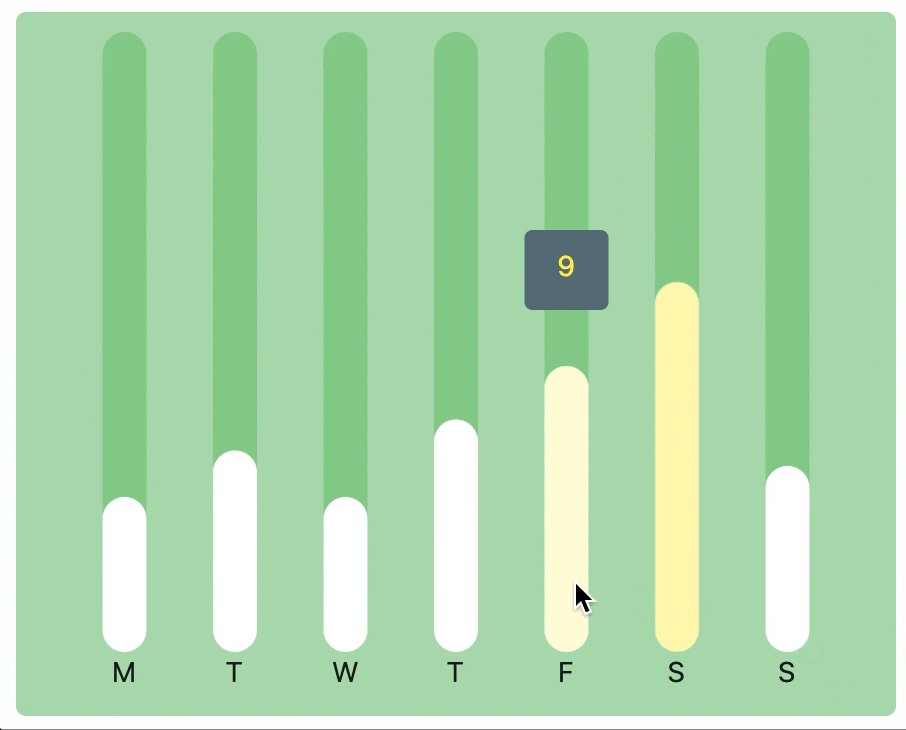
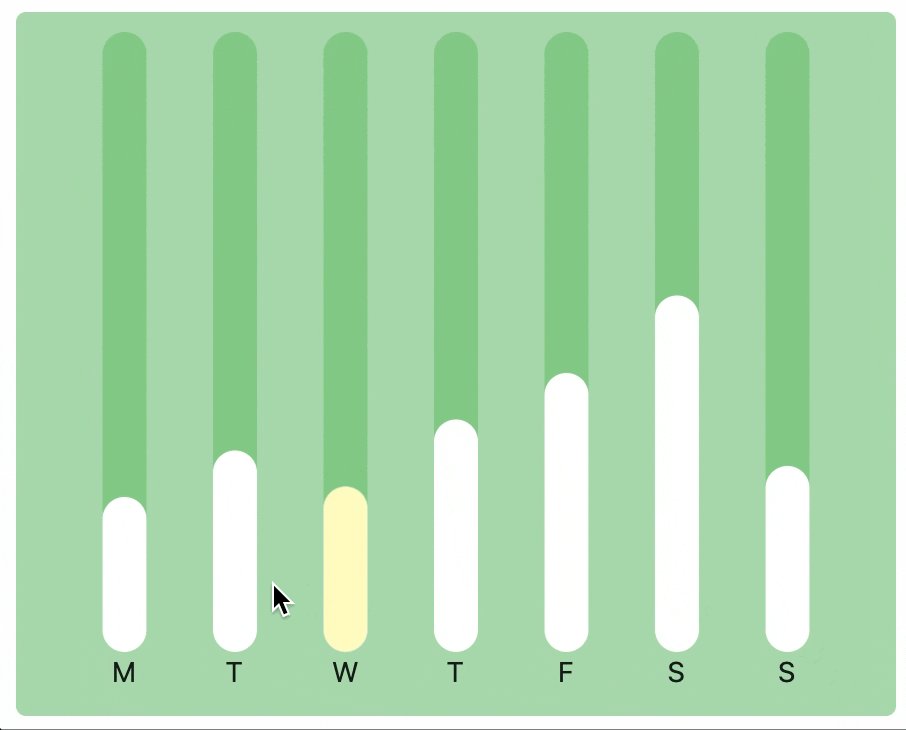
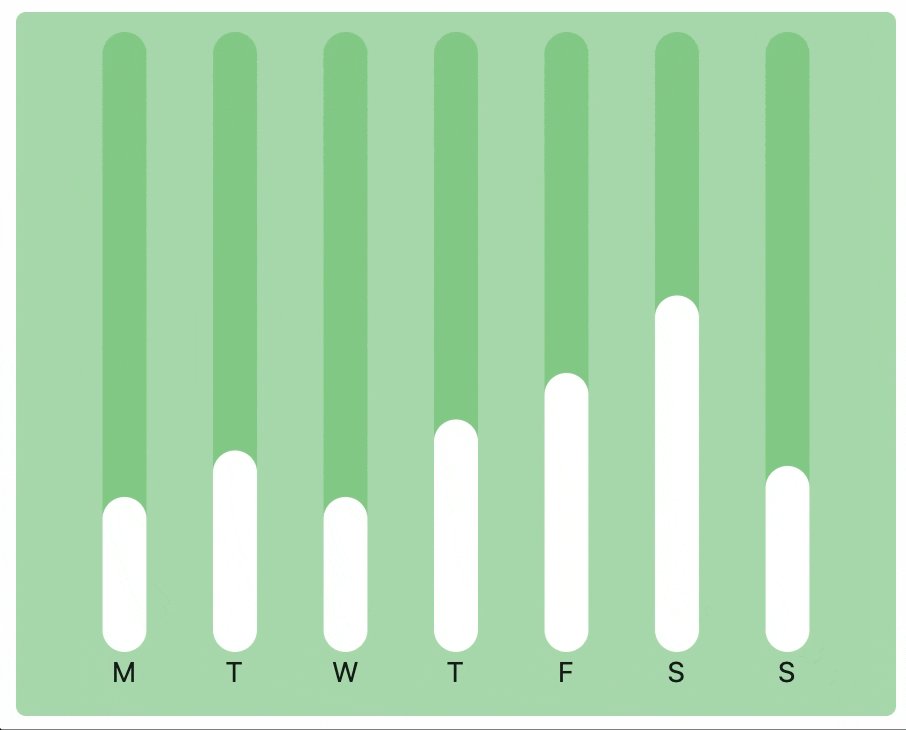
柱状图 2

import flet as ft
class SampleRod(ft.BarChartRod):
def __init__(self, y: float, hovered: bool = False):
super().__init__()
self.hovered = hovered
self.y = y
def _before_build_command(self):
self.to_y = self.y + 1 if self.hovered else self.y
self.color = ft.colors.YELLOW if self.hovered else ft.colors.WHITE
self.border_side = (
ft.BorderSide(width=1, color=ft.colors.GREEN_400)
if self.hovered
else ft.BorderSide(width=0, color=ft.colors.WHITE)
)
super()._before_build_command()
def _build(self):
self.tooltip = str(self.y)
self.width = 22
self.color = ft.colors.WHITE
self.bg_to_y = 20
self.bg_color = ft.colors.GREEN_300
def main(page: ft.Page):
def on_chart_event(e: ft.BarChartEvent):
for group_index, group in enumerate(chart.bar_groups):
for rod_index, rod in enumerate(group.bar_rods):
rod.hovered = e.group_index == group_index and e.rod_index == rod_index
chart.update()
chart = ft.BarChart(
bar_groups=[
ft.BarChartGroup(
x=0,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=1,
bar_rods=[SampleRod(6.5)],
),
ft.BarChartGroup(
x=2,
bar_rods=[SampleRod(5)],
),
ft.BarChartGroup(
x=3,
bar_rods=[SampleRod(7.5)],
),
ft.BarChartGroup(
x=4,
bar_rods=[SampleRod(9)],
),
ft.BarChartGroup(
x=5,
bar_rods=[SampleRod(11.5)],
),
ft.BarChartGroup(
x=6,
bar_rods=[SampleRod(6)],
),
],
bottom_axis=ft.ChartAxis(
labels=[
ft.ChartAxisLabel(value=0, label=ft.Text("M")),
ft.ChartAxisLabel(value=1, label=ft.Text("T")),
ft.ChartAxisLabel(value=2, label=ft.Text("W")),
ft.ChartAxisLabel(value=3, label=ft.Text("T")),
ft.ChartAxisLabel(value=4, label=ft.Text("F")),
ft.ChartAxisLabel(value=5, label=ft.Text("S")),
ft.ChartAxisLabel(value=6, label=ft.Text("S")),
],
),
on_chart_event=on_chart_event,
interactive=True,
)
page.add(
ft.Container(
chart, bgcolor=ft.colors.GREEN_200, padding=10, border_radius=5, expand=True
)
)
ft.app(main)
BarChart 属性

bar_groups
要绘制的 ft.BarChartGroup 的列表。
groups_space
条形图组之间的间隔。
animate
控制图表的隐式动画。更多信息和可能的值请参阅LineChart.animate属性。
interactive
启用鼠标悬停在图表条形上时的自动工具提示。
bgcolor
图表的背景颜色。
tooltip_bgcolor
工具提示的背景颜色。
border
图表的边框。值为ft.Border类的实例。
horizontal_grid_lines
控制绘制图表水平线的方式。值为ChartGridLines类的实例。
vertical_grid_lines
控制绘制图表垂直线的方式。值为ChartGridLines类的实例。
left_axis
配置左轴的外观、标题和标签。值为ChartAxis类的实例。
top_axis
配置顶部轴的外观、标题和标签。值为ChartAxis类的实例。
right_axis
配置右轴的外观、标题和标签。值为ChartAxis类的实例。
bottom_axis
配置底部轴的外观、标题和标签。值为ChartAxis类的实例。
baseline_y
Y轴的基准值。默认为0。
min_y
配置Y轴的最小显示值。
max_y
配置Y轴的最大显示值。
BarChart 事件
on_chart_event
当悬停或点击柱形图时触发。
事件数据是ft.BarChartEvent类的实例,具有以下属性:
type- 事件类型,如PointerHoverEvent、PointerExitEvent等。bar_index- 柱形的索引,如果在任何柱形外悬停或点击,则为-1。rod_index- 柱状图的索引,如果在任何柱形外悬停或点击,则为-1。stack_item_index- 堆栈项的索引,如果在任何柱形外悬停或点击,则为-1。
BarChartGroup 属性
x
X轴上的组位置。
bar_rods
要显示在组中的BarChartRod对象的列表。
group_vertically
如果设置为True,则柱状图将在彼此上方绘制;否则柱状图将在彼此旁边绘制。默认值为False。
bars_space
柱状图之间的间隔。
BarChartRod 属性
rod_stack_items
要绘制堆叠柱形的可选BarChartRodStackItem对象的列表。
from_y
指定柱形在Y轴上的起始位置。默认为0。
to_y
指定柱形在Y轴上的结束位置。
width
柱形的宽度。默认为8。
color
柱形的颜色。默认为cyan。
gradient
绘制柱形背景的渐变。有关更多信息和可能的值,请参阅Container.gradient属性。
border_radius
柱形的边框半径。默认为4。
border_side
绘制柱形周围的边框。值为ft.BorderSide类的实例。
bg_from_y
柱形后面背景的可选起始位置。
bg_to_y
柱形后面背景的可选结束位置。
bg_color
柱形后面背景的可选颜色。
bg_gradient
绘制背景的可选渐变。
selected
如果设置为True,则始终在柱形上方显示工具提示,当BarChart.interactive设置为False时。
show_tooltip
如果设置为True(默认值),则在悬停在柱形上方时显示工具提示。
tooltip
自定义工具提示的值。默认为to_y。
tooltip_style
用于显示工具提示的文本样式。值为ft.TextStyle类的实例。
tooltip_align
工具提示的对齐方式。值为ft.TextAlign枚举的实例。
BarChartRodStackItem 属性
from_y
柱形内部堆栈项的起始位置。
to_y
柱形内部堆栈项的结束位置。
color
堆栈项的颜色。
border_side
堆栈项周围的边框。值为ft.BorderSide类的实例。
ChartGridLines 属性
配置图表中的水平和垂直网格线的外观。
interval
网格线之间的间隔。默认为1。
color
网格线的颜色。
width
网格线的宽度。默认为1。
dash_pattern
定义线条的虚线效果。值为一组循环列表,其中包含虚线的偏移量和长度。例如,列表[5, 10]表示虚线长度为5像素,间隔长�度为10像素。默认情况下,绘制实线。
ChartAxis 属性
配置图表轴。
title
要显示为轴标题的Control。
title_size
标题区域的宽度或高度。
show_labels
True表示沿轴显示标签。如果labels为空,则显示自动标签。
labels
为特定值设置自定义轴标签的ft.ChartAxisLabel对象的列表。
labels_interval
自动标签之间的间隔。
labels_size
标签区域的宽度或高度。
ChartAxisLabel 属性
为特定值配置自定义标签。
value
要为其绘制标签的值。
label
要绘制为标签的Control。