使用Flet在Python中创建计算器应用程序
在本教程中,我们将逐步向您展示如何使用Flet框架在Python中创建计算器应用程序,并将其部署为Web应用程序。该应用程序是一个简单的控制台程序,但它是一个具有类似于iPhone计算器应用程序UI的多平台应用程序:

您可以在此处找到实时演示这里。
在本教程中,我们将涵盖创建Web应用程序的所有基本概念:构建页面布局,添加控件,创建可重用的UI组件,处理事件和部署选项。
该教程包括以下步骤:
从'@theme/TOCInline'中导入TOCInline;
开始使用Flet
要在Python中使用Flet编写Web应用程序,您不需要了解HTML,CSS或JavaScript,但必须具备基本的Python和面向对象编程知识。
Flet要求Python 3.8或更高版本。要在Python中使用Flet创建Web应用程序,您需要首先安装“flet”模块:
pip install flet
即将开始,让我们创建一个简单的hello-world应用程序。
创建hello.py并输入以下内容:
import flet as ft
def main(page: ft.Page):
page.add(ft.Text(value="Hello, world!"))
ft.app(target=main)
运行此应用程序,您将看到一个带有问候语的新窗口:

添加页面控件
现在您已准备好创建一个计算器应用程序了。
首先,您需要一个用于显示计算结果的Text控件,以及几个带有所有数字和操作的ElevatedButton。
创建calc.py并输入以下内容:
import flet as ft
def main(page: ft.Page):
page.title = "Calc App"
result = ft.Text(value="0")
page.add(
result,
ft.ElevatedButton(text="AC"),
ft.ElevatedButton(text="+/-"),
ft.ElevatedButton(text="%"),
ft.ElevatedButton(text="/"),
ft.ElevatedButton(text="7"),
ft.ElevatedButton(text="8"),
ft.ElevatedButton(text="9"),
ft.ElevatedButton(text="*"),
ft.ElevatedButton(text="4"),
ft.ElevatedButton(text="5"),
ft.ElevatedButton(text="6"),
ft.ElevatedButton(text="-"),
ft.ElevatedButton(text="1"),
ft.ElevatedButton(text="2"),
ft.ElevatedButton(text="3"),
ft.ElevatedButton(text="+"),
ft.ElevatedButton(text="0"),
ft.ElevatedButton(text="."),
ft.ElevatedButton(text="="),
)
ft.app(target=main)
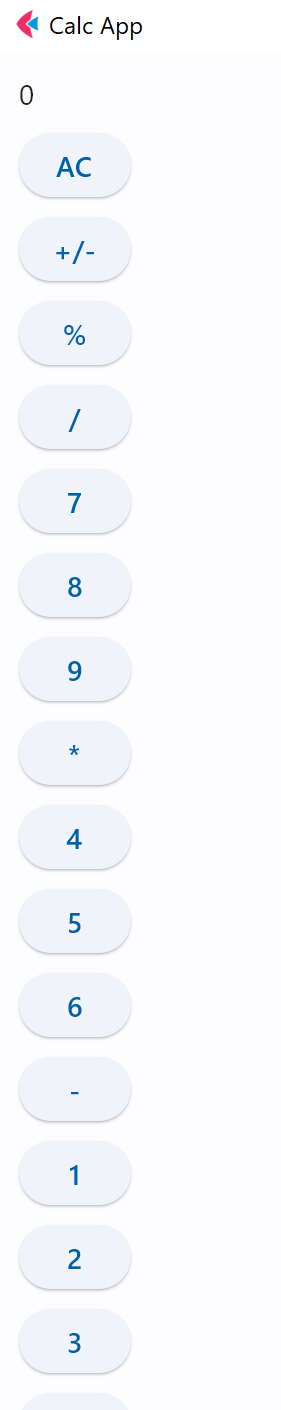
运行该应用程序,您应该会看到如下页面:

构建页面布局
现在让我们将文本和按钮排列在6个水平的行中。
将calc.py的内容替换为以下内容:
import flet as ft
def main(page: ft.Page):
page.title = "Calc App"
result = ft.Text(value="0")
page.add(
ft.Row(controls=[result]),
ft.Row(
controls=[
ft.ElevatedButton(text="AC"),
ft.ElevatedButton(text="+/-"),
ft.ElevatedButton(text="%"),
ft.ElevatedButton(text="/"),
]
),
ft.Row(
controls=[
ft.ElevatedButton(text="7"),
ft.ElevatedButton(text="8"),
ft.ElevatedButton(text="9"),
ft.ElevatedButton(text="*"),
]
),
ft.Row(
controls=[
ft.ElevatedButton(text="4"),
ft.ElevatedButton(text="5"),
ft.ElevatedButton(text="6"),
ft.ElevatedButton(text="-"),
]
),
ft.Row(
controls=[
ft.ElevatedButton(text="1"),
ft.ElevatedButton(text="2"),
ft.ElevatedButton(text="3"),
ft.ElevatedButton(text="+"),
]
),
ft.Row(
controls=[
ft.ElevatedButton(text="0"),
ft.ElevatedButton(text="."),
ft.ElevatedButton(text="="),
]
),
)
ft.app(target=main)
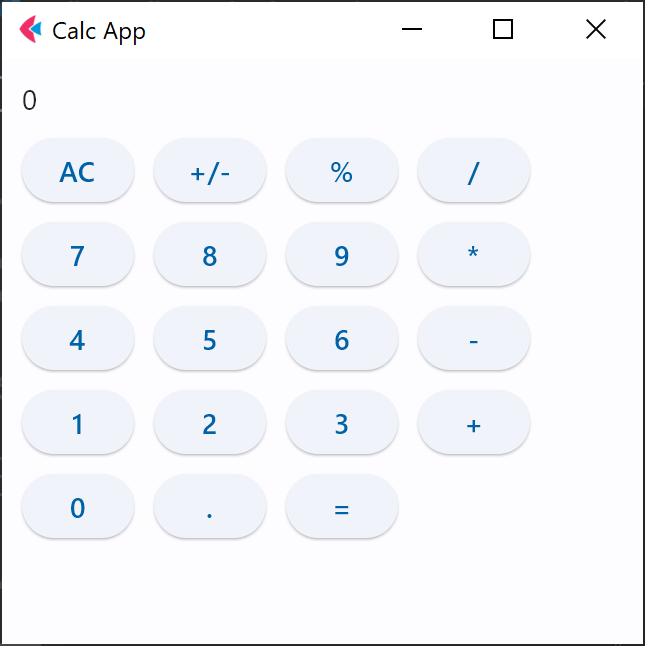
运行应用程序,您应该会看到一个像这样的页面:

使用容器进行装饰
为了在计算器周围添加一个带有圆角边框的黑色背景,我们将使用Container控件。Container只能装饰一个控件,因此我们需要将所有的6行包装在一个单独的垂直Column中,该垂直列将用作容器的content:

为了完成程序的UI部分,更新Text的color和size属性,以及按钮的color和bgcolor属性。为了使按钮在行内均匀对齐,我们将使用expand属性,如上图所示。
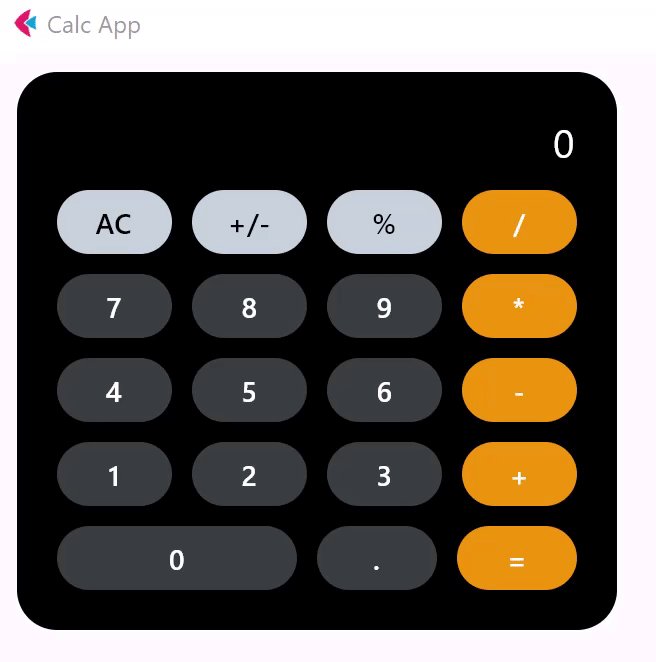
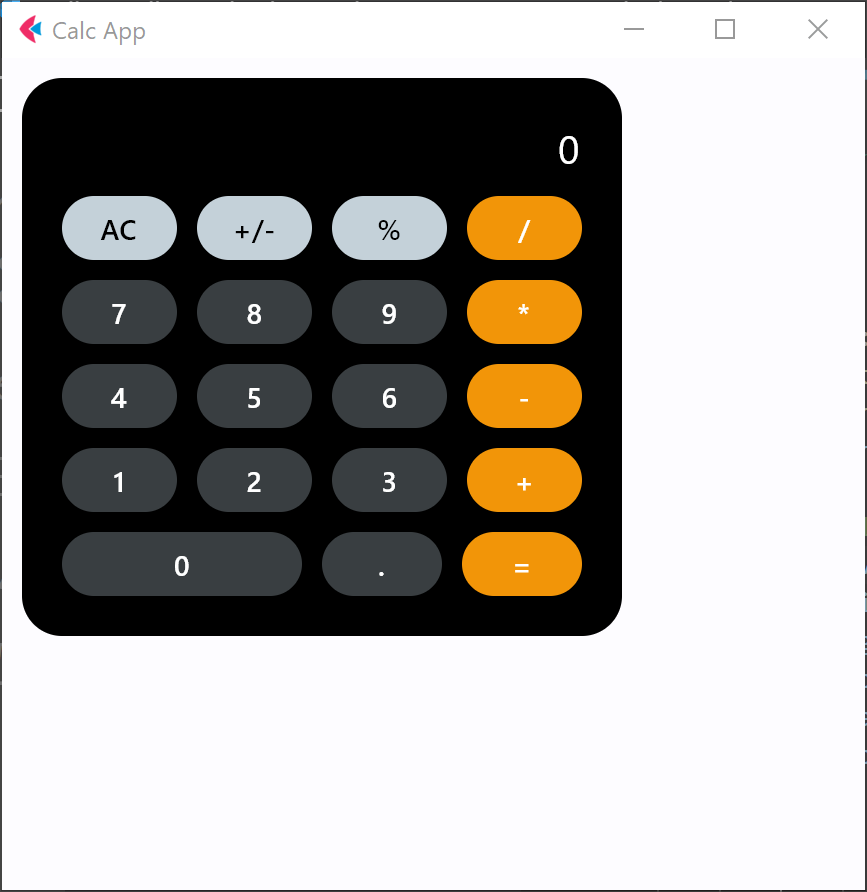
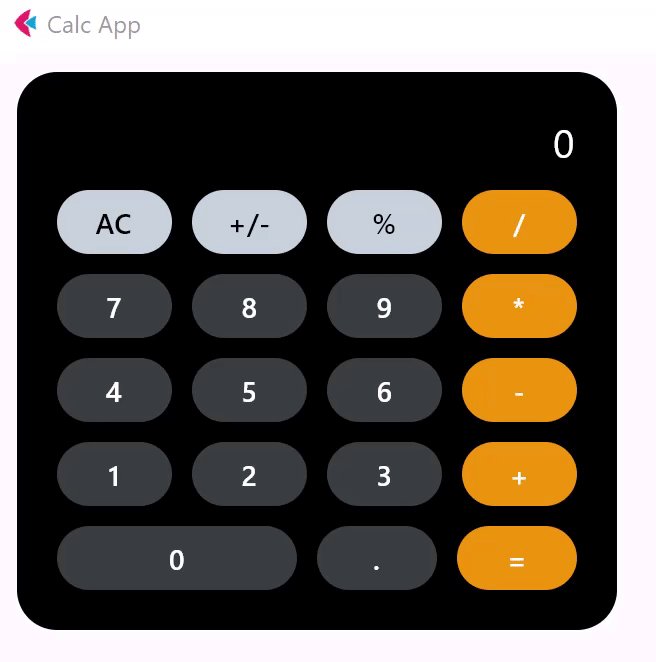
由于程序现在太长,无法完全包含在本教程中,请从这里复制此步骤的整个代码。运行应用程序,您应该会看到一个像这样的页面:

正是我们想要的!
可重用的UI组件
虽然您可以继续在main函数中编写应用程序,但最佳实践是创建一个可重用的UI组件。
想象一下,您正在开发一个应用程序标题、侧边菜单或将成为较大项目一部分的UI(例如,在Flet中,我们将在一个更大的“Gallery”应用程序中使用这个计算器应用程序,该应用程序将显示Flet框架的所有示例)。即使您现在无法想到这样的用途,我们仍然建议以组合性和可重用性为目标创建所有的Web应用程序。
为了创建一个可重用的Calc应用程序组件,我们将在一个单独的CalculatorApp类中封装其状态和展示逻辑。请从这里复制此步骤的整个代码。
了解更多关于创建用户控件的信息。
尝试在页面上添加两个CalculatorApp组件:
# create application instance
calc1 = CalculatorApp()
calc2 = CalculatorApp()
# add application's root control to the page
page.add(calc1, calc2)
处理事件
现在让我们让计算器开始工作。我们将为所有按钮使用相同的事件处理程序,并使用data属性来区分不同的操作,具体取决于所点击的按钮。对于每��个ElevatedButton控件,指定on_click=self.button_clicked事件,并将data属性设置为按钮的文本,例如:
ft.ElevatedButton(
text="AC",
bgcolor=ft.colors.BLUE_GREY_100,
color=ft.colors.BLACK,
expand=1,
on_click=self.button_clicked,
data="AC",
)
下面是on_click事件处理程序,在点击"AC"按钮时将重置文本值:
def button_clicked(self, e):
if e.data == "AC":
self.result.value = "0"
使用类似的方法,为每个按钮指定on_click事件和data属性,并根据e.data值在button_clicked事件处理程序中添加预期的操作。从这里复制此步骤的全部代码。
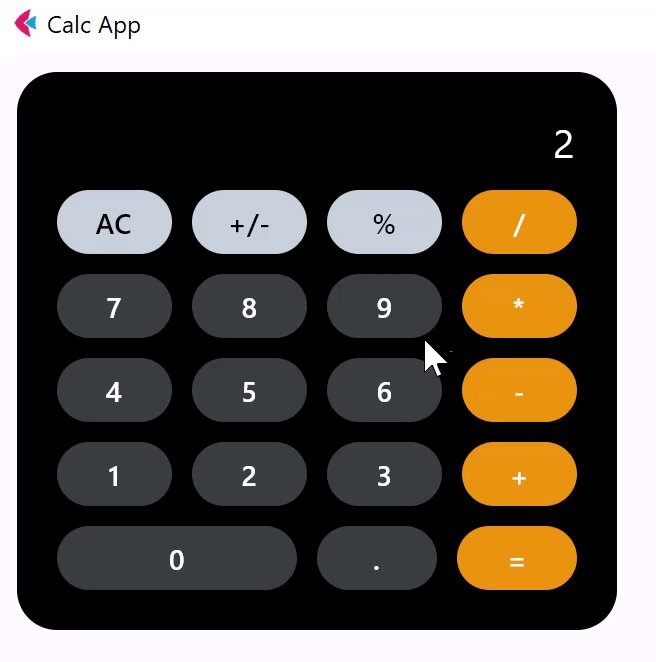
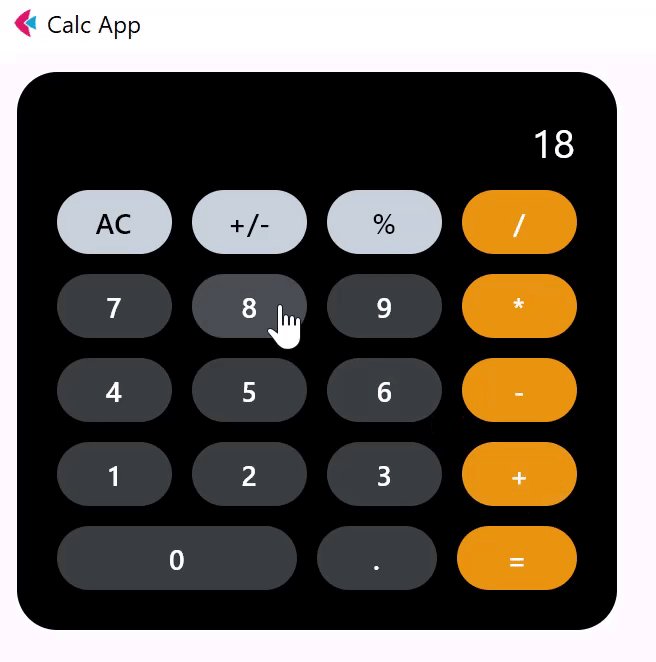
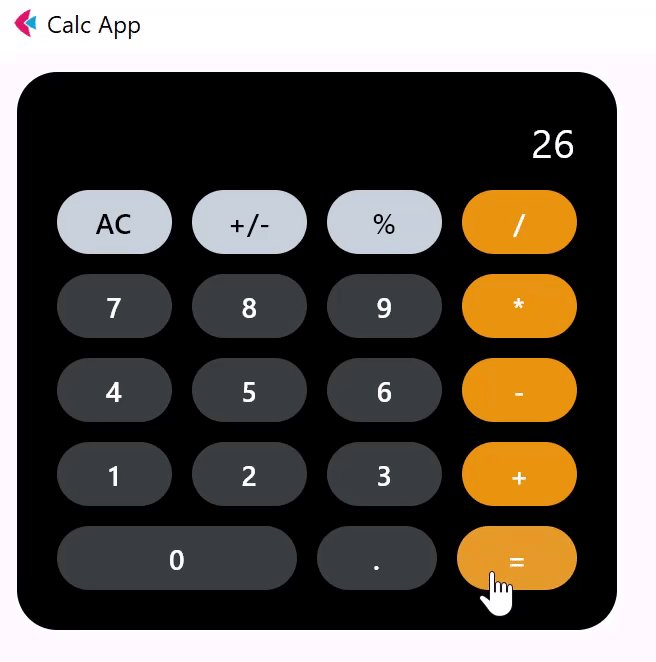
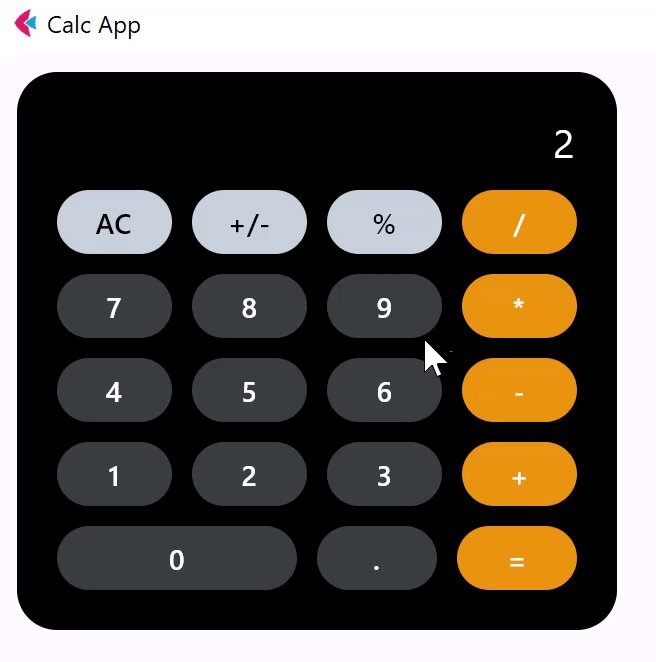
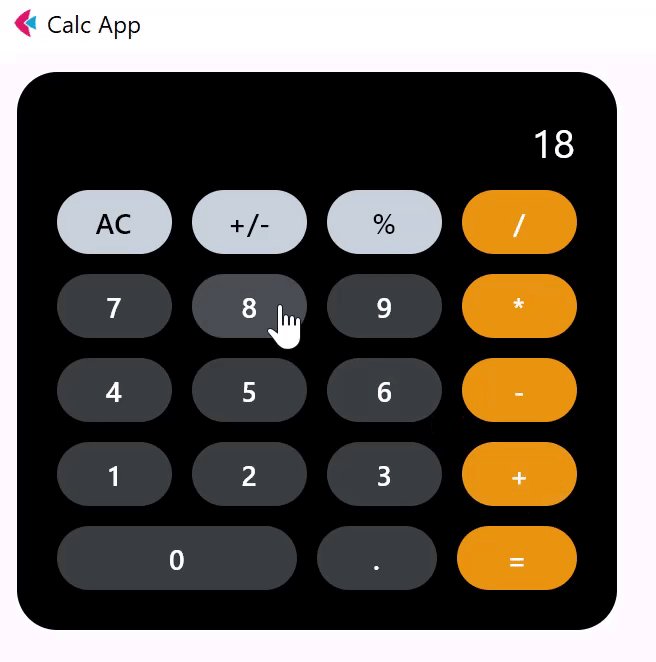
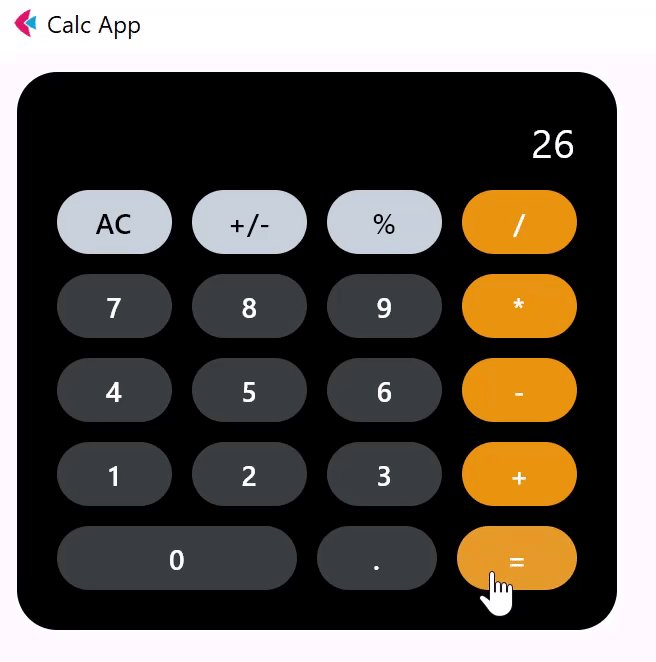
运行应用程序并查看其效果:

打包为桌面应用程序
恭喜!您已经使用Flet创建了计算器应用程序,看起来很棒!现在是时候与世界分享您的应用程序了!
Flet Python应用程序及其所有依赖项可以打包成可执行文件,用户可以在其计算机上运行它,而无需安装Python解释器或任何模块。
按照这些说明将您的计算器应用程序打包成可执行文件。
部署为Web应用程序
按照这些说明将您的Flet应用程序部署为Fly.io或Replit上的Web应用程序。
总结
在本教程中,您已经学会了如何:
- 创建一个简单的Flet应用程序;
- 使用可重用的UI组件;
- 使用
Column、Row和Container控件设计UI布局; - 处理事件;
- 将Flet应用程序打包成可执行文件;
- 将Flet应用程序部署到Web上;