行 Row
一个以水平数组显示其子控件的控件。
要使子控件扩展并填充可用的水平空间,请设置其 expand 属性。
示例
行间距

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER,
border_radius=ft.border_radius.all(5),
)
)
return items
def gap_slider_change(e):
row.spacing = int(e.control.value)
row.update()
gap_slider = ft.Slider(
min=0,
max=50,
divisions=50,
value=0,
label="{value}",
on_change=gap_slider_change,
)
row = ft.Row(spacing=0, controls=items(10))
page.add(ft.Column([ ft.Text("项之间的间距"), gap_slider]), row)
ft.app(target=main)
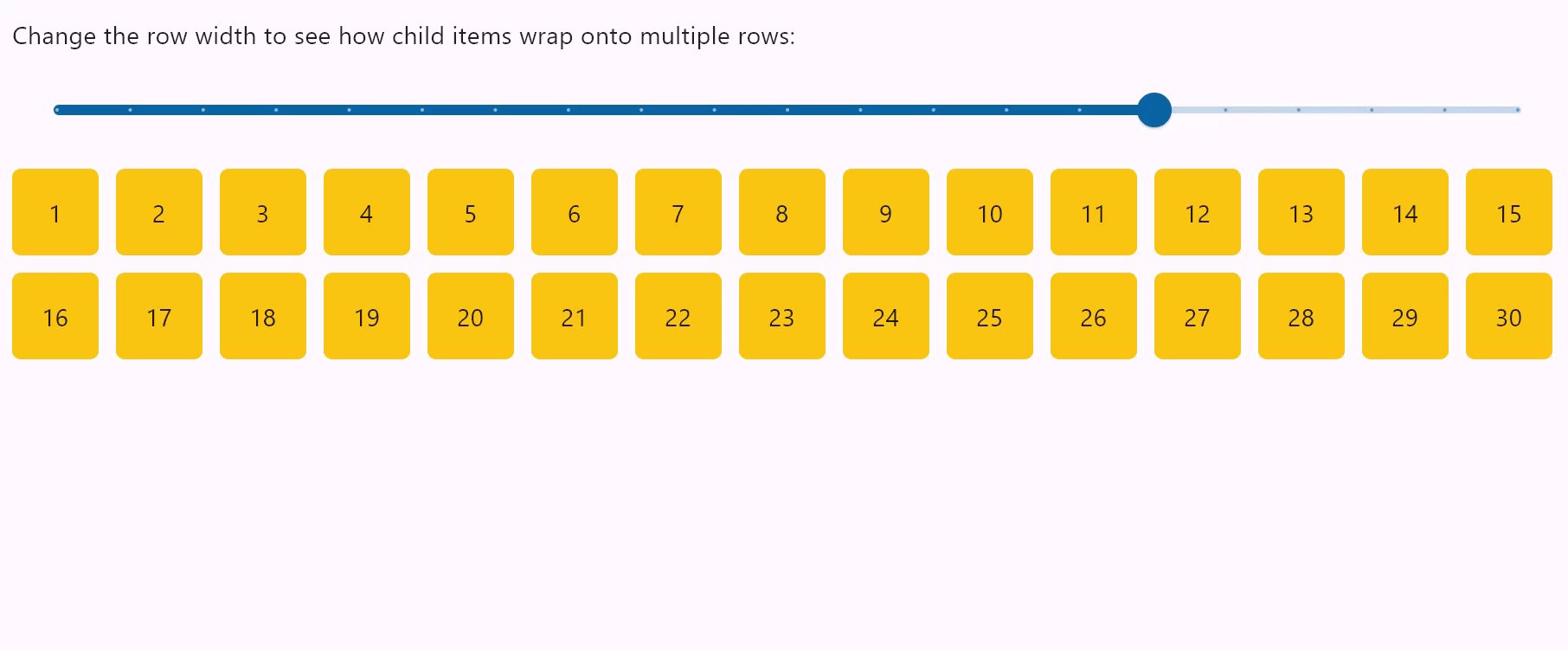
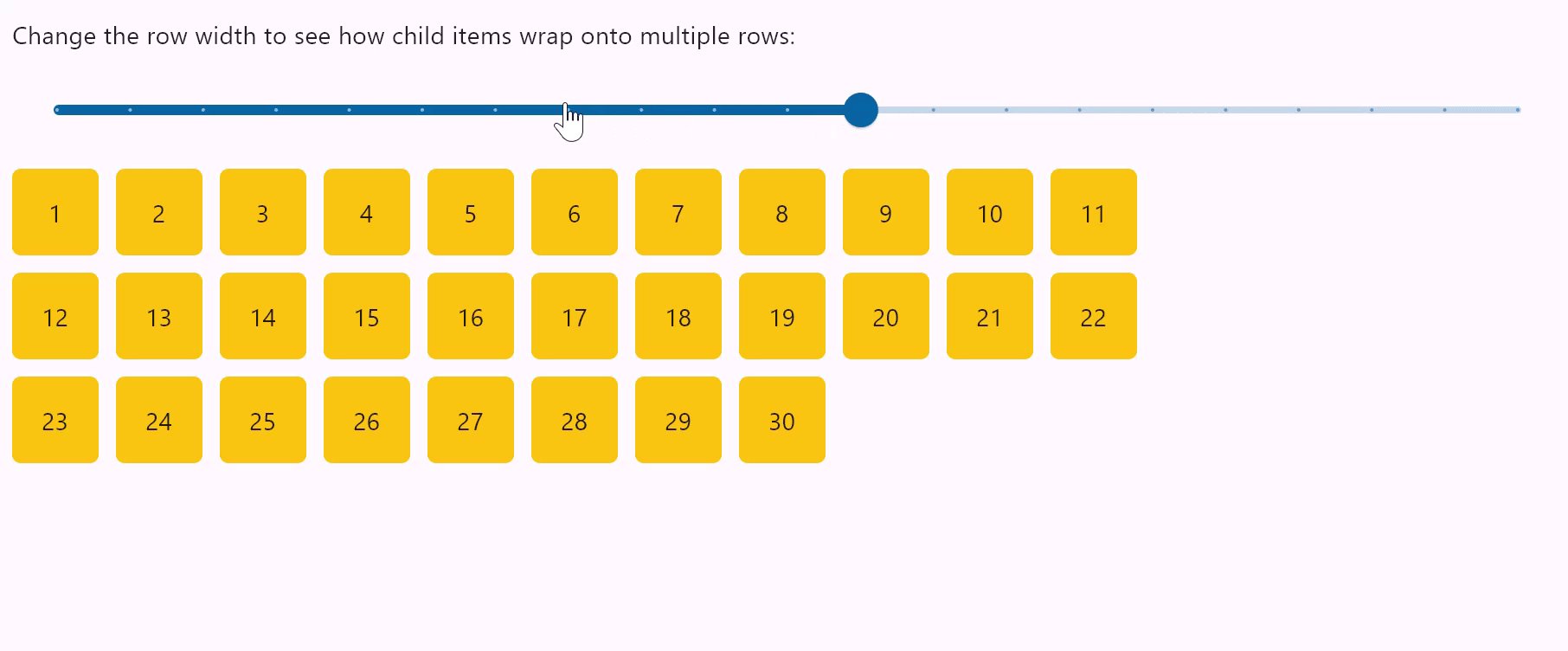
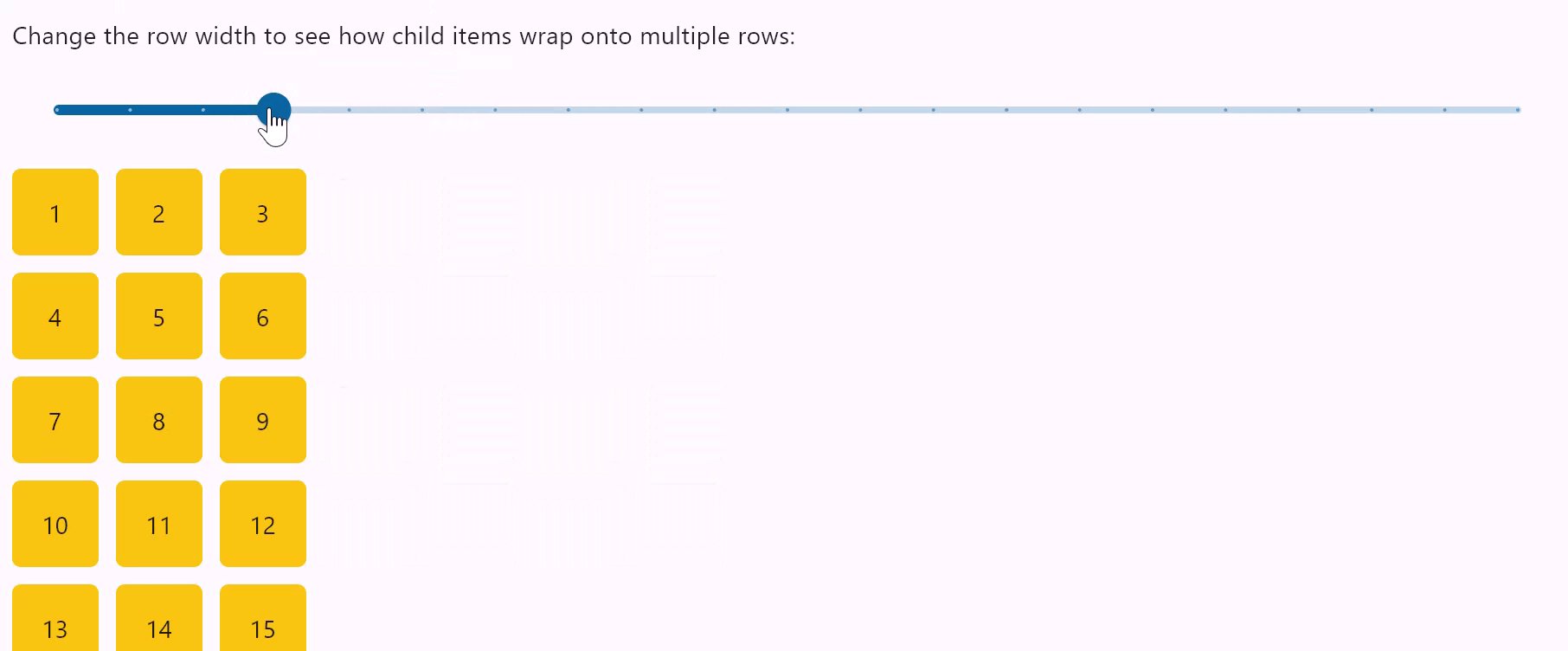
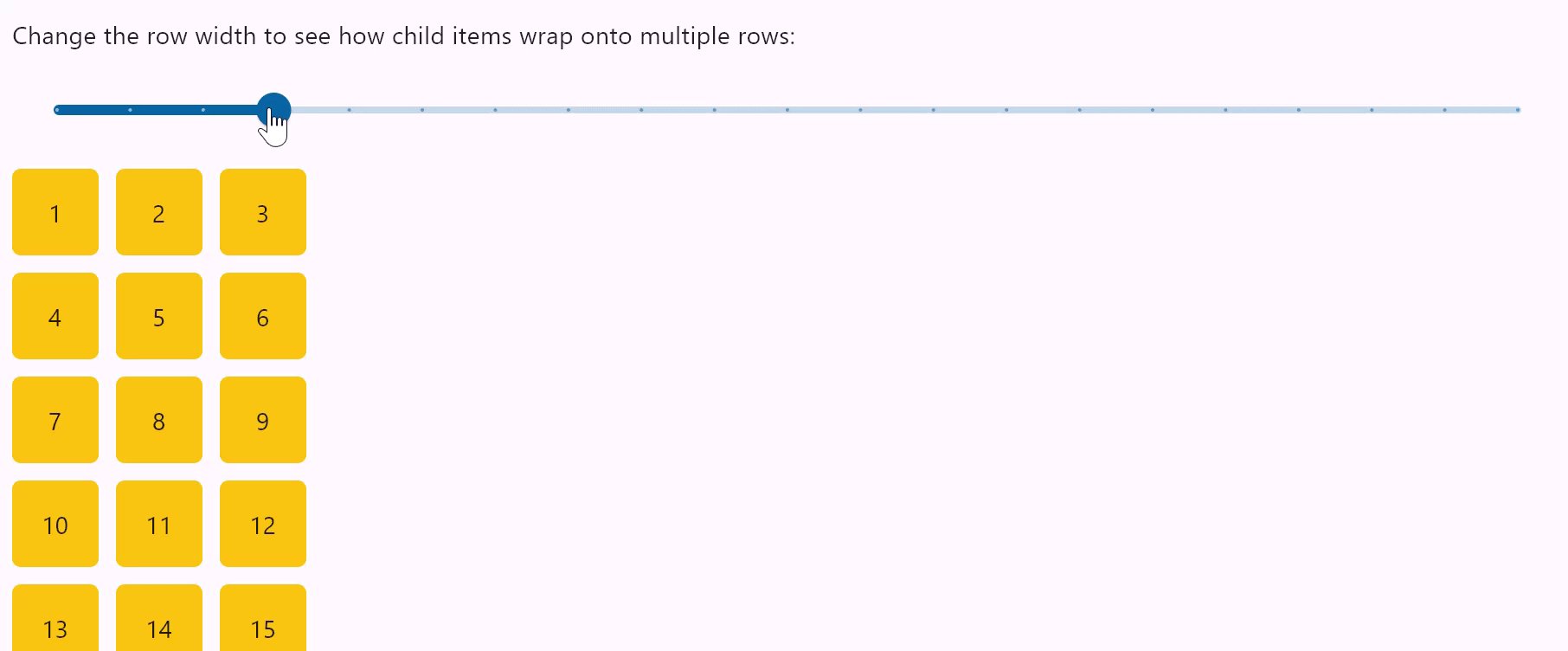
换行

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER,
border_radius=ft.border_radius.all(5),
)
)
return items
def slider_change(e):
row.width = float(e.control.value)
row.update()
width_slider = ft.Slider(
min=0,
max=page.window_width,
divisions=20,
value=page.window_width,
label="{value}",
on_change=slider_change,
)
row = ft.Row(
wrap=True,
spacing=10,
run_spacing=10,
controls=items(30),
width=page.window_width,
)
page.add(
ft.Column(
[
ft.Text(
"更改行宽度以查看子项如何换行为多行:"
),
width_slider,
]
),
row,
)
ft.app(target=main)
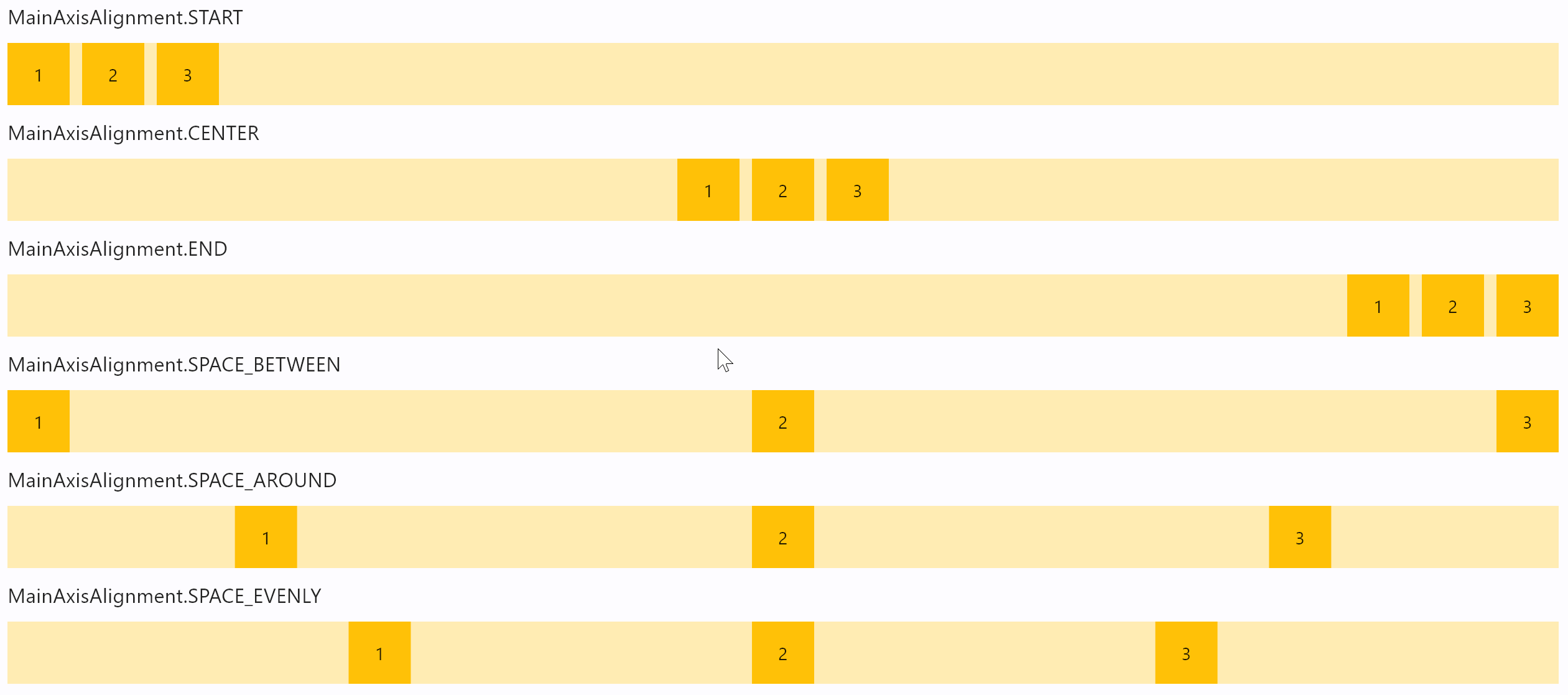
行水平对齐

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER_500,
)
)
return items
def row_with_alignment(align: ft.MainAxisAlignment):
return ft.Column(
[
ft.Text(str(align), size=16),
ft.Container(
content=ft.Row(items(3), alignment=align),
bgcolor=ft.colors.AMBER_100,
),
]
)
page.add(
row_with_alignment(ft.MainAxisAlignment.START),
row_with_alignment(ft.MainAxisAlignment.CENTER),
row_with_alignment(ft.MainAxisAlignment.END),
row_with_alignment(ft.MainAxisAlignment.SPACE_BETWEEN),
row_with_alignment(ft.MainAxisAlignment.SPACE_AROUND),
row_with_alignment(ft.MainAxisAlignment.SPACE_EVENLY),
)
ft.app(target=main)
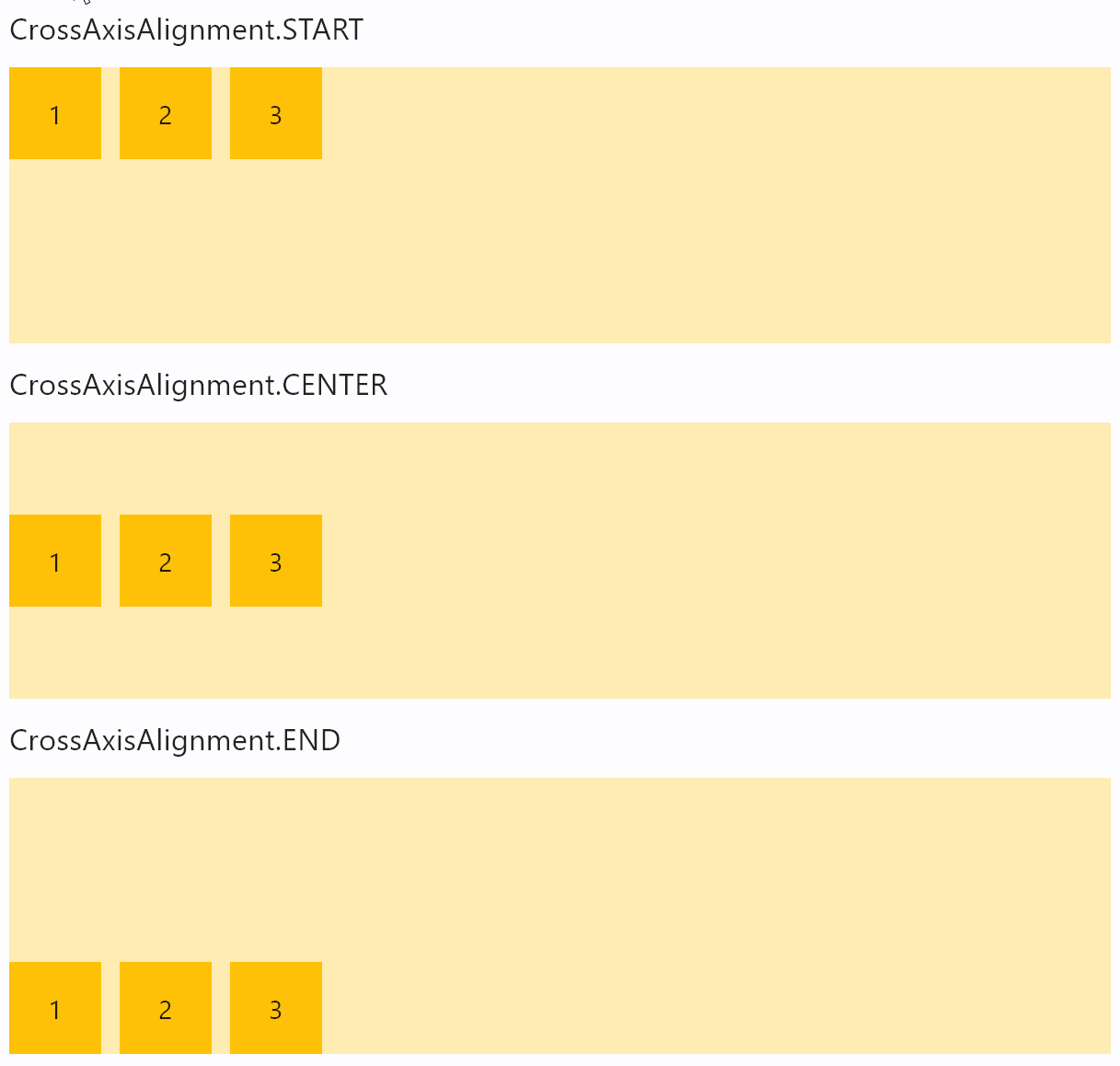
行垂直对齐

- Python
import flet as ft
def main(page: ft.Page):
def items(count):
items = []
for i in range(1, count + 1):
items.append(
ft.Container(
content=ft.Text(value=str(i)),
alignment=ft.alignment.center,
width=50,
height=50,
bgcolor=ft.colors.AMBER_500,
)
)
return items
def row_with_vertical_alignment(align: ft.CrossAxisAlignment):
return ft.Column(
[
ft.Text(str(align), size=16),
ft.Container(
content=ft.Row(items(3), vertical_alignment=align),
bgcolor=ft.colors.AMBER_100,
height=150,
),
]
)
page.add(
row_with_vertical_alignment(ft.CrossAxisAlignment.START),
row_with_vertical_alignment(ft.CrossAxisAlignment.CENTER),
row_with_vertical_alignment(ft.CrossAxisAlignment.END),
)
ft.app(target=main)
属性
alignment
子控件在水平方向上的对齐方式。
例如,MainAxisAlignment.START 是默认值,将子控件放在一行的左侧。
属性值是 MainAxisAlignment 枚举类型,有以下取值:
START(默认值):子控件在行的左侧。END:子控件在行的右侧。CENTER:子控件在行的中间。SPACE_BETWEEN:子控件沿行均匀分布。SPACE_AROUND:子控件沿行均匀分布,且两端距离行边界的距离是其他子控件之间距离的一半。SPACE_EVENLY:子控件沿行均匀分布,且两端距离行边界的距离和其他子控件之间距离相等。
auto_scroll
是否自动滚动到末尾,当 Row 的子控件更新时。必须设置为 False 才能使用 scroll_to() 方法滚动。
controls
要在 Row 中显示的控件列表。
run_spacing
当 wrap=True 时,控件之间的间距。默认值为 10。
scroll
启用 Row 的水平滚动,防止内容溢出。
属性值是可选的 ScrollMode 枚举类型,默认值为 None。
支持的值:
None(默认值):Row 无法滚动且内容可能溢出。AUTO:启用滚动,仅在发生滚动时显示滚动条。ADAPTIVE:启用滚动,在 Web 或桌面应用程序上始终显示滚动条。ALWAYS:启用滚动且始终显示滚动条。HIDDEN:启用滚动,但始终隐藏滚动条。
spacing
控件之间的间距。默认值为 10 虚拟像素。当 alignment 设置为 start、end 或 center 时,间距才会生效。
on_scroll_interval
on_scroll 事件的节流延迟时间,单位为毫秒。默认值为 10。
tight
指定水平方向上应该占用多少空间。默认值为False - 将所有空间分配给子控件。
vertical_alignment
子控件在垂直方向上的对齐方式。
属性值是CrossAxisAlignment枚举,具有以下值:
START(默认)CENTERENDSTRETCHBASELINE
wrap
当设置为True时,如果子控件无法放入一行中,则行将将子控件放入其他行(运行)中。
on_scroll
当行的滚动位置由用户更改时触发。
有关事件的详细信息和示例,请参见Column.on_scroll。
方法
scroll_to(offset, delta, key, duration, curve)
将滚动位置移动到绝对位置offset,相对位置delta,或跳转到指定key的控件。
有关方法详细信息和示例,请参见Column.scroll_to()。
事件
on_scroll
当滚动位置由用户更改时触发。
有关事件的详细信息和示例,请参见Column.on_scroll。
扩展子控件
当将子控件放入行中时,您可以将其“展开”以填充可用空间。每个控件都有一个expand属性,可以具有布尔值(True - 将控件展开以填充所有可用空间)或整数 - 一个“展开因子”,用于指定如何将自由空间与其他展开的子控件分割。例如,�以下代码创建了一个行,其中一个文本字段占用所有可用空间,旁边是一个凸起按钮:
r = ft.Row([
ft.TextField(hint_text="Enter your name", expand=True),
ft.ElevatedButton(text="Join chat")
])
以下带有数字展开因子的示例创建了一个行,其中包含3个容器,并且它们的宽度分别是20%(1/5),60%(3/5)和20%(1/5):
r = ft.Row([
ft.Container(expand=1, content=ft.Text("A")),
ft.Container(expand=3, content=ft.Text("B")),
ft.Container(expand=1, content=ft.Text("C"))
])
通常情况下,子元素的宽度以百分比的形式计算,计算公式为expand / sum(all expands) * 100%。