文件选择器和上传
终于,文件选择器和上传来了! 🎉
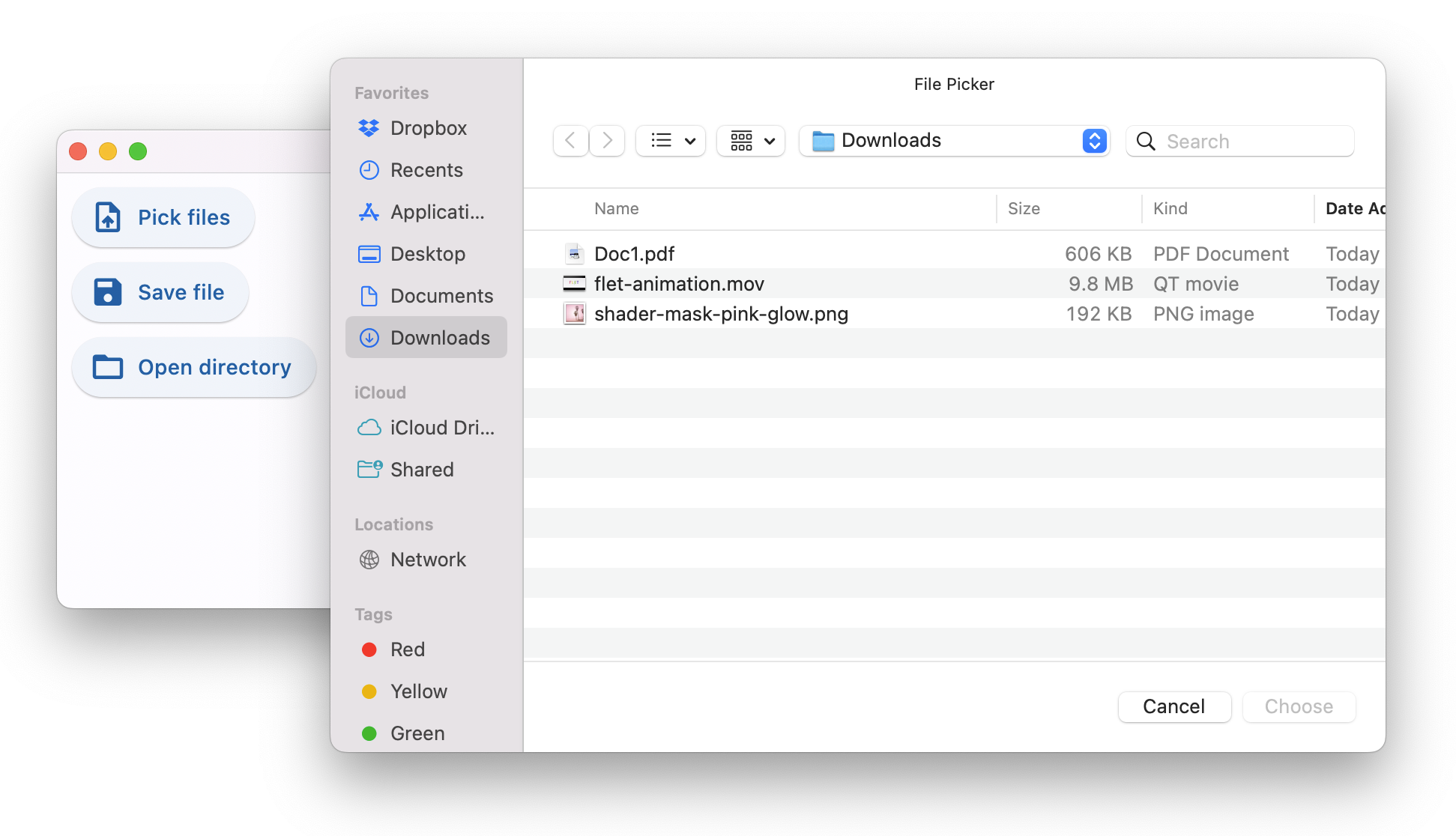
文�件选择器控件打开本机操作系统的对话框,用于选择文件和目录。它基于一个很棒的 file_picker Flutter 包。
它适用于所有平台:Web、macOS、Windows、Linux、iOS 和 Android。

查看上面演示代码的源代码。
文件选择器允许打开三种对话框:
- 选择文件 - 单个或多个文件,任意类型或仅特定类型。
- 保存文件 - 选择目录和文件名。
- 获取目录 - 选择目录。
在浏览器中运行 Flet 应用程序时,只有"选择文件"选项可用,并且仅用于上传,因为显然它不能返回所选文件的完整路径。
文件选择器真正出色的地方在于桌面!所有三个对话框都会返回所选文件和目录的完整路径,为您的用户提供了很好的帮助!
在您的应用中使用文件选择器
推荐将文件选择器添加到 page.overlay.controls 集合中,这样它就不会影响您的应用布局。尽管文件选择器的大小为 0x0,但当放置在 Row 或 Column 中时,它仍然被认为是一个控件。
import flet as ft
file_picker = ft.FilePicker()
page.overlay.append(file_picker)
page.update()
要打开文件选择器对话框,请调用三种方法之一:
pick_files()save_file()get_directory_path()
使用 lambda 函数非常方便:
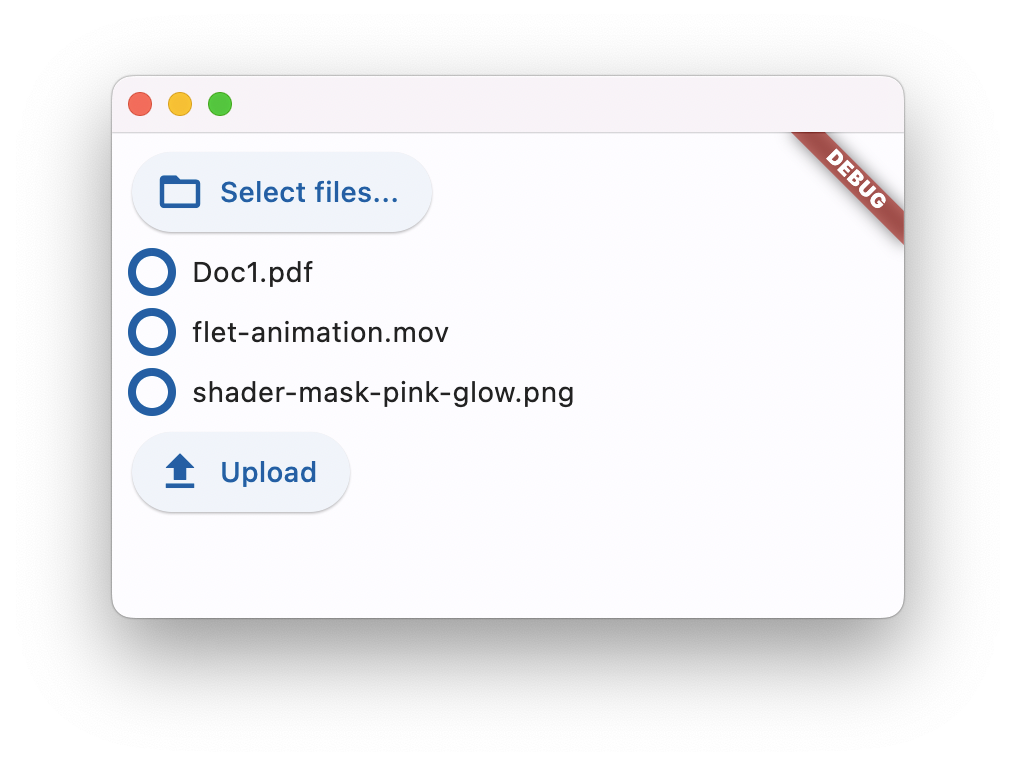
ft.ElevatedButton("选择文件...",
on_click=lambda _: file_picker.pick_files(allow_multiple=True))
当对话框关闭时,将调用 FilePicker.on_result 事件处理程序,该事件对象的以下属性之一将被设置:
files- "选择文件"对话框,所选文件的列表,如果对话框被取消,则为None。path- "保存文件"和"获取目录"对话框,所选文件或目录的完整路径,如果对话框被取消,则为None。
import flet as ft
def on_dialog_result(e: ft.FilePickerResultEvent):
print("所选文件:", e.files)
print("所选文件或目录:", e.path)
file_picker = ft.FilePicker(on_result=on_dialog_result)
最后一个结果始终可以在 FilePicker.result 属性中获取。
有关所有可用对话框方法及其参数,请查看 文件选择器 控件文档。
文件上传
文件选择器具有内置的上传功能,可在所有平台和 Web 上使用。
要上传一个或多个文件,首先需要调用 FilePicker.pick_files()。
当用户选择文件后,它们不会自动上传到任何地方,而是将它们的引用保存在文件选择器的状态中。
要执行实际的上传,可以调用 FilePicker.upload() 方法,并传入需要上传的文件列表,以及它们的上传 URL 和上传方法(PUT 或 POST):
import flet as ft
def upload_files(e):
upload_list = []
if file_picker.result != None and file_picker.result.files != None:
for f in file_picker.result.files:
upload_list.append(
FilePickerUploadFile(
f.name,
upload_url=page.get_upload_url(f.name, 600),
)
)
file_picker.upload(upload_list)
ft.ElevatedButton("上传", on_click=upload_files)
如果您需要为每个用户分别上传文件,可以在 page.get_upload_url() ��调用中指定文件名前面的任意数量的目录,例如:
upload_url = page.get_upload_url(f"/{username}/pictures/{f.name}", 600)
如果upload_dir中不存在/{username}/pictures目录,Flet会自动创建它。:::
上传存储
请注意page.get_upload_url()方法的使用 - 它会为Flet的内部上传存储生成一个预签名的上传URL。
要使Flet将上传的文件保存到目录中,请在flet.app()调用中提供目录的完整路径或相对路径:
ft.app(target=main, upload_dir="uploads")
您甚至可以将上传文件放在"assets"目录中,以便可以从Flet客户端直接访问上传的文件,例如图片、文档或其他媒体:
ft.app(target=main, assets_dir="assets", upload_dir="assets/uploads")
在应用程序的某个地方,您可以使用以下代码显示已上传的图片:
page.add(ft.Image(src="/uploads/<some-uploaded-picture.png>"))
上传进度
一旦调用FilePicker.upload()方法,Flet客户端就会异步地逐个上传选择的文件,并通过FilePicker.on_upload回调报告进度。
on_upload事件的事件对象是FilePickerUploadEvent类的一个实例,具有以下字段:
file_nameprogress- 一个从0.0到1.0的值。error
对于每个上传的文件,回调至少调用两次:在上传开始之前以0进度调用一次,在上传完成时以1.0进度调用一次。对于大于1 MB的文件,还会为每上传10%的进度进行一次报告。
可以查看这个示例,演示了多个文件的上传:

请查看文件选择器控件文档,了解其所有属性和示例。
将Flet模块升级到最新版本(pip install flet --upgrade),尝试一下File Picker,并告诉我们您的想法!