单选 CupertinoRadio
一个 macOS 风格的单选按钮。单选按钮允许用户从两个或多个选项中选择一个选项。
示例
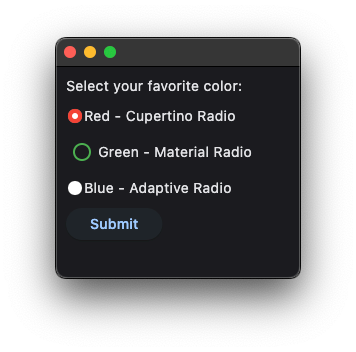
基本示例
- Python
import flet as ft
def main(page):
def button_clicked(e):
t.value = f"您喜欢的颜色是:{cg.value}"
page.update()
t = ft.Text()
b = ft.ElevatedButton(text="提交", on_click=button_clicked)
cg = ft.RadioGroup(
content=ft.Column(
[
ft.CupertinoRadio(value="red", label="红色 - Cupertino Radio", active_color=ft.colors.RED, inactive_color=ft.colors.RED),
ft.Radio(value="green", label="绿色 - Material Radio", fill_color=ft.colors.GREEN),
ft.Radio(value="blue", label="蓝色 - Adaptive Radio", adaptive=True, active_color=ft.colors.BLUE),
]
)
)
page.add(ft.Text("请选择您喜欢的颜色:"), cg, b, t)
ft.app(target=main)

RadioGroup 属性
value
RadioGroup 的当前值。
RadioGroup 事件
on_change
当 RadioGroup 的状态改变时触发。
CupertinoRadio 属性
active_color
选中时填充此单选按钮的颜色。
autofocus
如果此控件将被初始化选中,则为 True。如果页面上有多个带有 autofocus 设置的控件,则第一个添加到页面上的控件将获得焦点。
fill_color
填充单选按钮的颜色。
inactive_color
当未选中时,填充此单选按钮的颜色。默认值为白色。
label
在单选按钮右侧显示的可点击标签。
label_position
属性值为 LabelPosition 枚举类型,默认值为 LabelPosition.RIGHT。
use_checkmark_style
定义单选按钮是显示复选框样式还是默认单选按钮样式。默认值为 False。
value
当选中此单选按钮时,要设置给包含的 RadioGroup 的值。
CupertinoRadio 事件
on_blur
控件失去焦点时触发。
on_focus
当控件获得焦点时触发。