提示工具
Material Design 风格的提示工具。
提示工具提供文本标签,帮助解释按钮或其他用户界面操作的功能。将按钮包装在提示工具控件中,并提供一个消息,该消息将在控件长按时显示。
示例
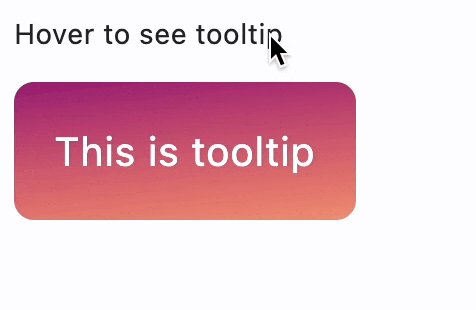
自定义装饰的提示�工具

import math
import flet as ft
from flet import alignment
def main(page: ft.Page):
page.title = "提示工具示例"
page.add(
ft.Tooltip(
message="这是提示工具",
content=ft.Text("悬停以查看提示工具"),
padding=20,
border_radius=10,
text_style=ft.TextStyle(size=20, color=ft.Colors.WHITE),
gradient=ft.LinearGradient(
begin=alignment.top_left,
end=alignment.Alignment(0.8, 1),
colors=[
"0xff1f005c",
"0xff5b0060",
"0xff870160",
"0xffac255e",
"0xffca485c",
"0xffe16b5c",
"0xfff39060",
"0xffffb56b",
],
tile_mode=ft.GradientTileMode.MIRROR,
rotation=math.pi / 3,
),
)
)
ft.app(target=main)
属性
bgcolor
提示工具的背景颜色。
border
提示工具周围的边框。
border_radius
提示工具的边框半径。
content
要显示在提示工具内部的控件。
message
要在提示工具中显示的文本。
enable_feedback
当为 True(默认)时,提示工具应该提供音频和/或触觉反馈。
例如,在 Android 上,点击将产生点击声,长按将产生短暂的振动,当反馈启用时。
gradient
提示工具的背景渐变。该值为Gradient.
height
提示工具内容的高度。
margin
提示工具周围的空白空间。该值是 margin.Margin 类或数字的实例。
padding
提示工具内容的内边距。
该值是 Padding 类或数字的实例。
在移动设备上,默认为 16.0 逻辑像素水平和 4.0 垂直像素。在桌面设备上,默认为 8.0 逻辑像素水平和 4.0 垂直像素。
prefer_below
是否默认将提示工具显示在控件下方。
默认为 True。如果在preferred 方向上没有足够的空间来显示提示工具,提示工具将在相反方向上显示。
shape
提示工具的形状。该值是 BoxShape 。
show_duration
长按释放或点击释放或鼠标指针离开控件后,提示工具将显示的时间长度(以毫秒为单位)。
text_align
提示工具消息的水平对齐方式。
该属性值是 TextAlign 。默认为 LEFT。
text_style
提示工具消息的文本样式。
vertical_offset
控件和显示的提示工具之间的垂直间隙。
wait_duration
鼠标指针必须悬停在提示工具控件上多长时间(以毫秒为单位)才能显示提示工具。
默认为 0 毫秒(提示工具立即显示于悬停)。